Flutterで超簡易スマホアプリを作る
目的
早いもので、スマートフォンなるものが世に普及してから10年以上経ちました。
そんなスマホの利便性の根幹にあるのは、言うまでも無く「アプリ」かと思います。
弊社としてはWEBアプリの開発はよく実施するものの、ネイティブアプリの開発をするシーンはほぼほぼないのですが、時に技術検証をしたくなるときがあります。
例えば、 広告IDの取得であるとか、最近iOSに追加されたATT(App Tracking Transparency)等、概念としては理解できても、結局実装できる環境がない とイメージに齟齬が生まれてしまいうるものについてはまさに 「百聞は一見にしかず」 ということで、可能であればその挙動を実際に確認したいところです。
というわけで、そういった技術検証を行えるようなアプリを作成してみることにしました。題材は本TechブログをWebViewにて表示するだけのアプリ です。内容としてはとても簡単…なはず。
本記事では、技術検証用ということで、クロスプラットフォームに対応したフレームワークであるFlutterを用いることでiOS / Android両対応なアプリを作成したときの、手順およびかかった時間や手間についての概要をまとめていきます。
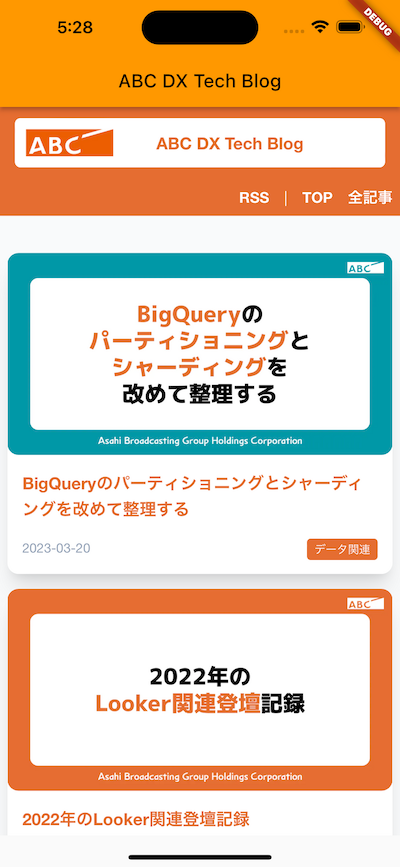
成果物としては、こんな感じです。(iOSの場合)

Flutterとは
Flutterの概要
その前に、まず Flutterとは何か から説明します。
FlutterはGoogle社が開発したクロスプラットフォームアプリ開発フレームワークで、Dart言語を使用してスマホからPCまで様々なプラットフォームで動作するアプリを作れます。
Flutterの大きな特徴として、ネイティブなUIコンポーネントを直接使用するのではなく、Flutter独自のウィジェットを使用してUIを構築しているというのがあります。
ホットリロード機能で、開発中はコード変更→エミュレータでの確認がかなり容易なのも便利です。
その他のクロスプラットフォームフレームワーク
クロスプラットフォームでのアプリ開発を行えるフレームワークとしてはFlutterの他にMeta社が作成した React Native も有名です。その他にも、KMM(Kotlin Multiplatform Mobile)を活用することなども考えられますが、リリースからある程度経ったこともあり、今のところは特にFlutterとReact Nativeの2つが人気です。
これらの違いとしては、 使用する言語がFlutterはDart、React NativeがType Script(Java Script)であること がパッと見の最大の違いかと思います。
が、実際に両方を使ってみるとわかるのですが、React NativeがネイティブのUIコンポーネントを利用する形なのに対してFlutterは独自UIとなる等、設計思想も開発体験も大きく異なってきます。
React NativeもFlutterもホットリロードに対応している等共通点は多くあるものの、Flutterの方がPCも含めて幅広いプラットフォームに対応出来ている一方でTypeScript(JavaScript)のほうが慣れ親しんでいるエンジニアは多い、等それぞれにメリット・デメリットがあり、調べるとそういった比較を行っているページは沢山出てきますので、先述のKMM等も含めて
-
パフォーマンスはどの程度求められるのか
-
携わるエンジニアのスキルセット
-
展開先のプラットフォーム想定
などを加味して選定すると良いかと思います。今回は特段シビアな要件もないので、Dartを全く触ったことがないこともあり、Flutterで作ってみました。
アプリ作成手順とかかった時間
ここからは本題で、実際にアプリ作成のために行った手順とかかった時間についてまとめます。
(※以下、macOS 13.2.1 Apple Siliconの環境で実施しています)
Flutterのインストール・構築
まず、公式のFlutterインストールマニュアルに沿ってFlutterをインストールしていきます。
Android Studio等は別案件で既にインストール済みだったこともあり、すんなり入るか…と思っていましたが、CocoaPodsを入れ直す際にRubyの環境を改めたりしたので30分程度掛かりました。
flutter doctor
を実行して、下記のように No issues found! が出たらクリアです。
Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, 3.7.8, on macOS 13.2.1 22D68 darwin-arm64, locale ja-JP) [✓] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1) [✓] Xcode - develop for iOS and macOS (Xcode 14.2) [✓] Chrome - develop for the web [✓] Android Studio (version 2021.1) [✓] VS Code (version 1.76.2) [✓] Connected device (2 available) [✓] HTTP Host Availability • No issues found!
アプリ作成
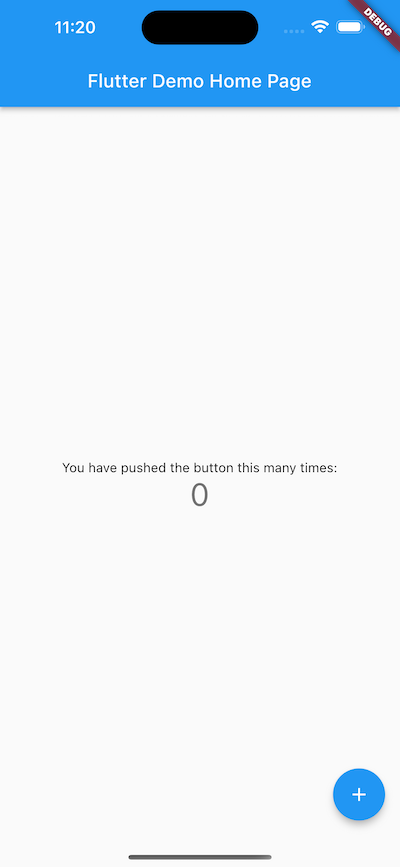
完成したらとりあえずアプリのテンプレートを作ります。
flutter create [アプリ名]
で、テンプレートのプロジェクトが作成されますので、
open -a Simulator
等でエミュレータを立ち上げてから
flutter run
すると、
Multiple devices found: sdk gphone64 arm64 (mobile) 〜略〜 iPhone 14 Pro Max (mobile) 〜略〜 macOS (desktop) 〜略〜 Chrome (web) 〜略〜 [1]: sdk gphone64 arm64 [2]: iPhone 14 Pro Max [3]: macOS (macos) [4]: Chrome (chrome) Please choose one (To quit, press "q/Q"):
のような形でデバイス選択が出来るので、実際にエミュレータに該当する番号を入力すると、エミュレータ内にアプリが立ち上がります。

とりあえずすぐにアプリがプレビューできるのは有り難いですね。
ここまでで都合1時間というところでしょうか。
エディタ準備
ここまで出来たら、開発のためのエディタの準備に入ります。今回はVS Codeを使用するので、VS Codeで「Flutter」の拡張を入れます。

これでFlutter Doctor等もコマンドパレットから走らせられるようになります。

これは10分程度で完了すると思います。
WebViewの追加
ここからアプリに手を加えていきます。DartもFlutterも使ったことがないので、探り探りですが、とりあえずWebViewのために webview_flutter パッケージを足します。
flutter pub add webview_flutter
この上で、下記のようにimportして
import 'package:webview_flutter/webview_flutter.dart';
本Blogを表示するようコードを書くことで、とりあえず表示させることは出来ました!

というと簡単そうですが、実はここで結構詰まってしまっていて、この webview_flutter パッケージは バージョン4で大きな変更が加えられて おり、既存の記事を参考にすると動かない、みたいなことがありました。
読むべきはやはり公式リポジトリのドキュメントですね…またこのあたりは記事にしたいと思います。
Dartの作法も調べながらでここまででだいたい1時間、そこからさらに
-
ボトムナビゲーションを付けてみる
-
ヘッダに戻る・進むボタンを出すようにしてみる
-
外部URLはブラウザで開くようにするために
url_launcherを使ってみるAndroidManifestの編集も必要になる
-
UserAgentを変更し、WEBサイト側もUserAgentに応じてヘッダを消すようにする
等の変更を行って、コーディング時間としては合計3時間程度でしょうか、思っていたよりサクサク思った通りのものが完成しました。(冒頭のサンプル画像)
これらの変更についてはそれぞれ一本の記事に出来るボリュームだと思いますのでまた記事に出来ればと思います!
ここまでがだいたい7〜8時間くらいで、ここまで完成するとかなり見通しが良くなります。
仕上げ: ビルドとリリース
あとは細かい作業をしていくだけです。
ここではAndroidアプリのみを扱います。ビルドとリリースについても公式ドキュメントの内容に沿って作業すれば気付いたら完成してます。(本当に)
まず、アイコンを作ります。ここは flutter_launcher_icons パッケージを使ってしまうのが一番速いです。公式リポジトリのGuideに沿って作業すると良いと思います。
そして、upload keystoreを作ります。upload keystoreはAndroid Studioでも作れますが、コマンドラインから keytool を使った方が手っ取り早いです。(これも公式ドキュメントに記述があるのでそのままです)
そのまま作ったkeystoreへの参照を追加し、署名設定を行います。
というところまで終わったところで、ビルドします。Android用にApp Bundle(aab)を作成します
flutter build appbundle
しばらく待つと…
💪 Building with sound null safety 💪 Running Gradle task 'bundleRelease'... 20.1s ✓ Built build/app/outputs/bundle/release/app-release.aab (17.3MB).
と出たらビルド完了です。iOSについても同様に公式ドキュメントを参照することでリリース可能です。
Android実機での動作確認
作ったらやはり実機でも確認したくなります。Android実機についてはストアを一切介さずにインストールすることも可能です。
まず、bundletool を使ってaabファイルからapksファイルを作ります。bundletoolの公式マニュアルを参考にインストールしておきます。例えば下記のような形です。
bundletool build-apks --bundle=app.aab \ --output=app.apks \ --ks=keystoreファイルを指定 \ --ks-pass=pass:ストアパスワード \ --ks-key-alias=キーエイリアス \ --key-pass=pass:キーパスワード
apksファイルが作られたら、あとは開発者向けオプションでUSBデバッグをONにしたAndroid端末を接続の上、
bundletool install-apks --apks=app.apks --device-id ******
としてデバイスIDを指定の上で bundletool を走らせればインストール出来ます!やはり実機で動くとちょっと楽しいですね。
ここまで全部トータルしてだいたい8〜9時間くらいでしょうか。RPGならようやく仲間が揃ってきた、くらいの時間ですね。
まとめ
本記事では、Flutterを使ってWebView単体のアプリを作る流れについて紹介しました。 全くDartを知らない状態からでも10時間かからず用意できる と思うと本当に良く出来ていますね。
技術検証や簡易的なアプリであればクロスプラットフォーム用のフレームワークで十分対応出来る と思いますし、Webアプリをベースとしつつやはり通知等でネイティブアプリにも対応しておきたい、といったシチュエーションでも使えるかと思います。
Flutterのコードの詳細については本記事では触れられていませんが、色々ハマりどころや面白いところがあったので、また個別の記事で触れられればと思っています!
