AppSheetとLookerStudioのシームレスな連携
皆さん、AppSheet使ってますか?
普段は既存のデータの利活用(可視化や施策の実行)を中心にコンサルティングや実装を支援させていただいていますが、今回データを蓄積するところから提案をさせていただく機会があり、蓄積した後のデータの利活用も見据え、今流行りのAppSheetを活用してデータをできるだけクリーンかつ構造化して蓄積する、ということに挑戦してみました。
いやぁ、すごいですね。AppSheet。
モバイルファーストのUIでPCのブラウザだと正直使いにくそう・・・と勝手なイメージを持っていましたが、今年の夏にデスクトップモードがGAになり、これがまた良くできていて、利活用シーンが一気に広がった印象です。
ただ、チャートなどを用いたデータ可視化に関してはまだまだ発展途上で必要最低限の機能しか提供されていないので、餅は餅屋、データの入力や管理はAppSheetで、可視化はBIツールでという形で現時点ではツールをうまく使い分けるのが良さそうです。今回はLooker Studioを採用しましたが、AppSheetとLooker Studioは近い内にいい感じで統合されていくような気がしています。
この記事では、AppSheetとLooker Studioを連携してデータを可視化する際の痒いところに手を届かせるワークアラウンドをご紹介させていただきます!
AppSheetとLooker Studioのシンプルな連携方法
前提
-
Googleスプレッドシートをデータソースとしてアプリを構築
-
AppSheetにLooker Studioを接続してレポートを構築
この2つをいい感じに連携させよう、というのが今回の目的です。
どうやって連携するか?
当初、管理も可視化もできれば一箇所で完結したいよなと思い、一番に考えたのがLooker Studioで構築したレポートのiFrameをAppSheet内にembedできないかということでした。が、すぐにAppSheetにはiFrameの埋め込みはできないことが判明しました。(逆にAppSheetをiFrameでLooker Studioに埋め込むことはできます。)
仕方ないので、アプリ内にLooker Studioを開くリンクボタンを設置する方向で考えます。
1.新規で Actions を作成し、Do this は External: go to a website を選択。

2.Target に構築したLooker Studioの共有URLを設定
3.view の設定で作成した Actions を追加
たったこれだけでアプリ内にLooker Studioのレポートを開くボタンが設置できました。
ノーコード万歳!
AppSheetとLooker Studioの一歩進んだ連携方法
ただ上記のやり方では単にLookerStudioで構築したレポートのデフォルトの画面が開くだけで、アプリ側で参照している情報でフィルタされたグラフを表示したい(こういった要望はかなり多いと思います)、といった際にはレポートを開いた後に、わざわざ手動でLooker Studioのコントロール(フィルタという呼び方の方が一般的かと思います)の値を設定しなければなりません。
このようなケースにおいて、データソースがBigqueryの場合はLooker Studioのカスタムクエリとパラメータを使うことで課題が解決できます。具体的にはAppSheetのActionsでリンク先のURLを指定する際に指定の形式でURLパラメータを付与することで、特定のデータのみにフィルタされたレポートを直接開くことができます。が、残念ながら今回はデータソースにスプレッドシートを採用しているためこの方法は使えません。
参考URL:カスタムクエリでパラメータを使用する - Looker Studioのヘルプ
https://support.google.com/looker-studio/answer/10588439?hl=ja
参考URL:オーバーライド可能な設定パラメータ | Community Connectors | Google for Developers https://developers.google.com/looker-studio/connector/data-source-parameters?hl=ja#set_url_parameters
今回ばかりは成すすべなしか・・・と諦めかけたとき、Looker Studioのカスタムブックマークリンクの存在を思い出しました。
カスタムブックマークリンクを有効にすると、閲覧者のフィルタ設定がパラメータとしてレポートの URL に追加され、このリンクをブックマークすることで閲覧者がいつでも自分がカスタマイズしたビューでデータを表示できる。という便利機能です。
参考URL:レポートの設定を含むカスタム ブックマーク リンクを作成する - Looker Studioのヘルプ
https://support.google.com/looker-studio/answer/7664330?hl=ja
フィルタの値がURLパラメータに設定されるのならば、パラメータの値を調整すれば任意のフィルタの値を設定したURLが作成できるのでは?ということで検証を開始しました。
カスタムブックマークリンクを活用したLooker Studioのフィルタの値の操作
まずはサンプルのデータ・アプリ・レポートを用意します。
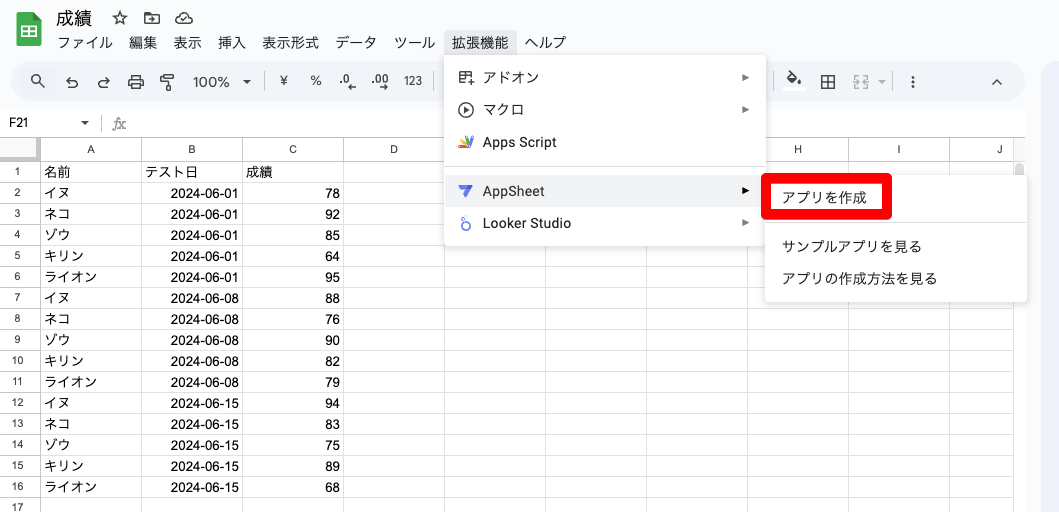
スプレッドシートでデータを準備して、アプリを作成します。

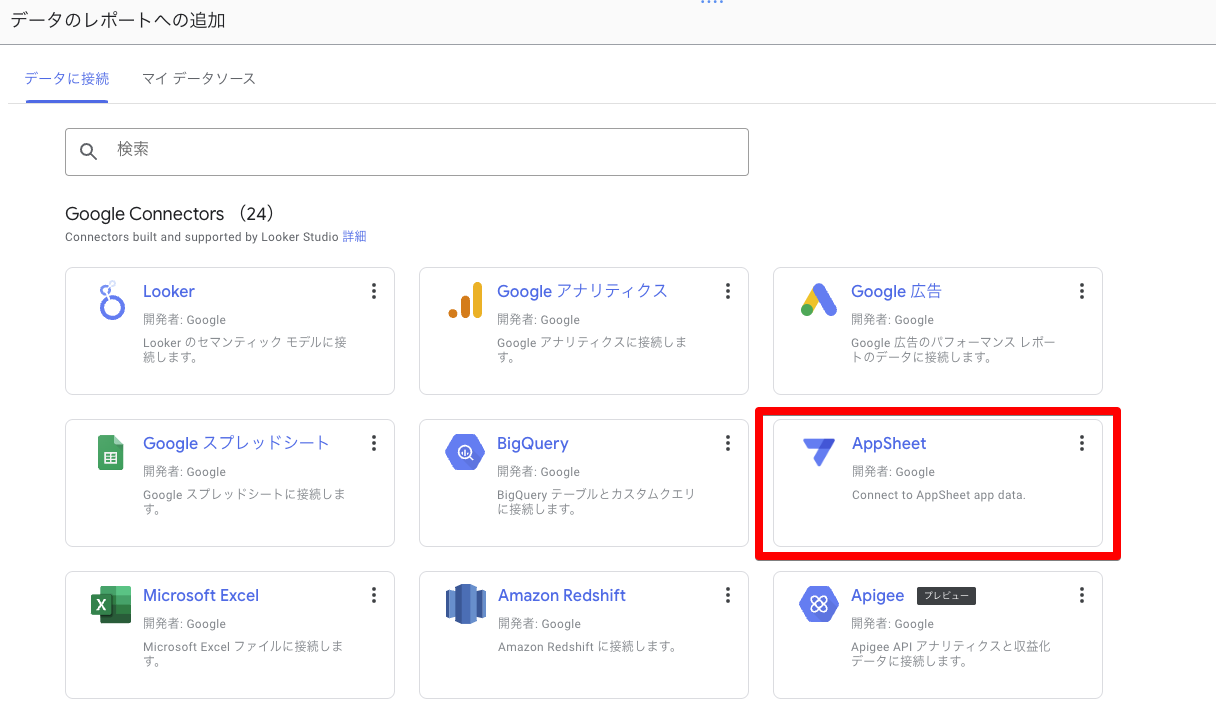
続いて、作成したアプリをLooker Studioにコネクターを利用して接続します。
ここはスプレッドシートに直接接続でも大丈夫ですが、AppSheetで追加したバーチャルカラムは使えないので可視化の要件に合わせて選択してください。

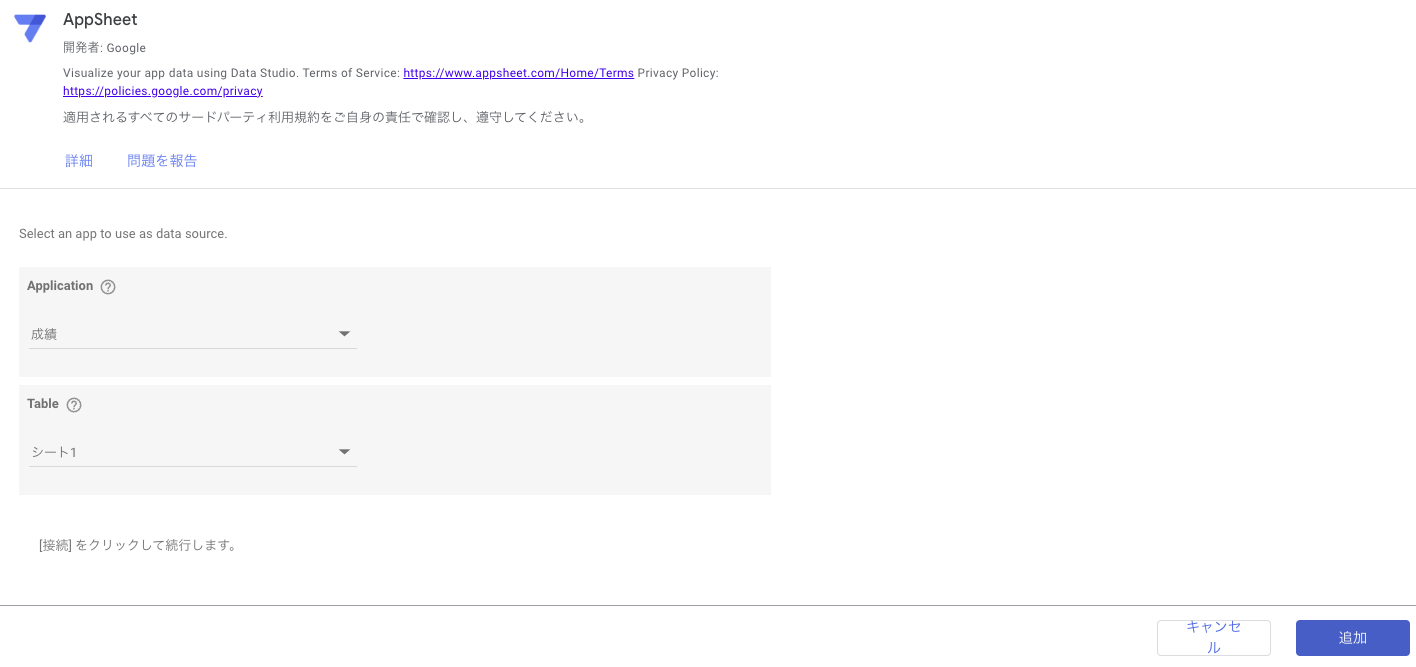
作成したアプリとテーブルを選択して追加をクリックして接続。

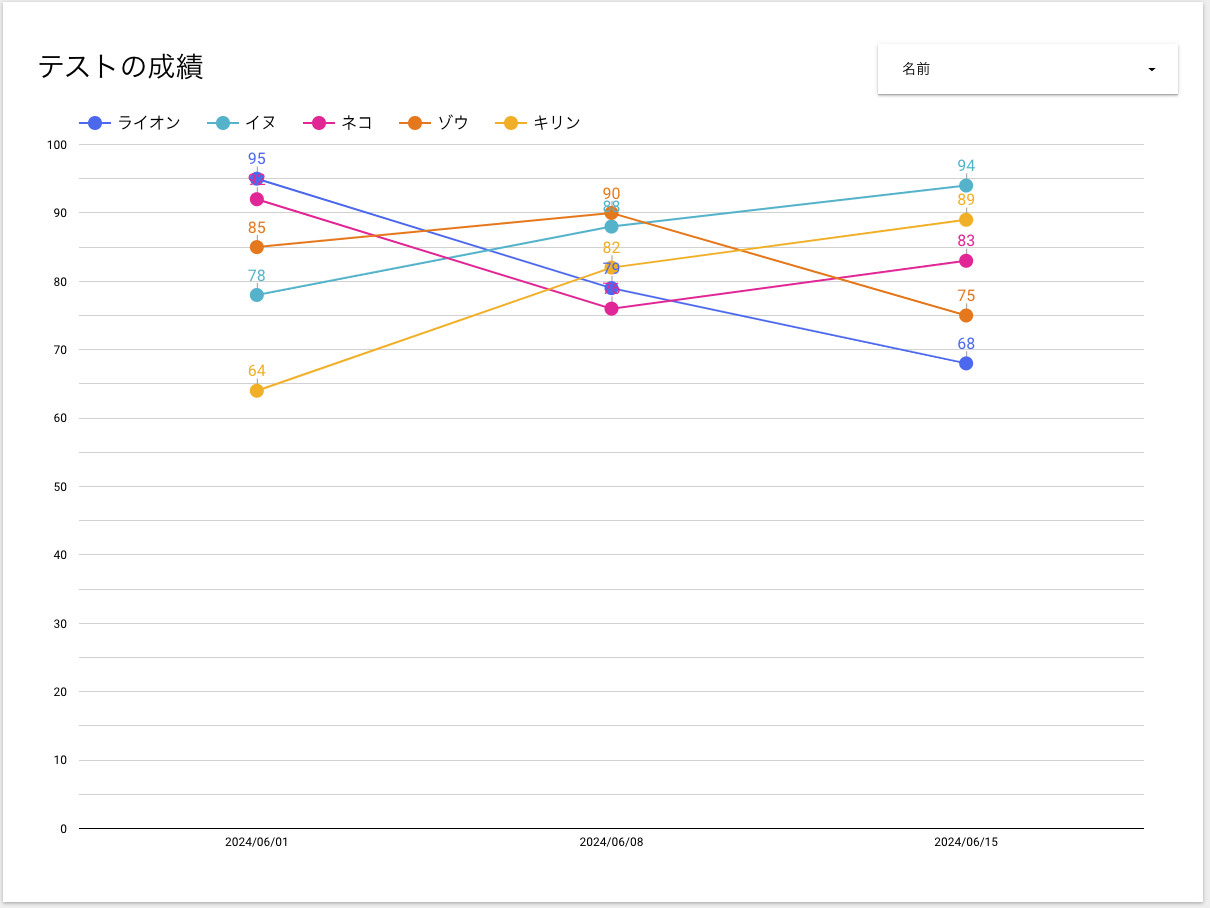
あっという間に成績推移のレポートができあがりました。

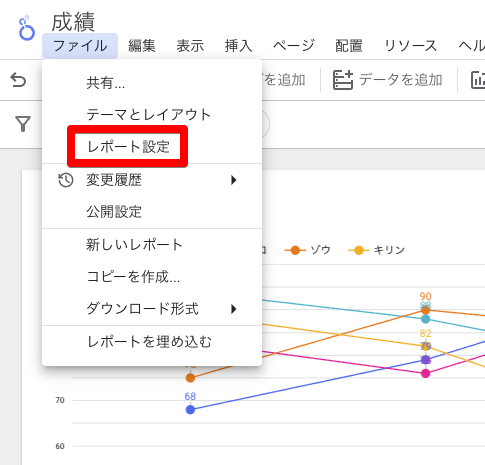
レポートの編集画面で ファイル > レポート設定 をクリックし、

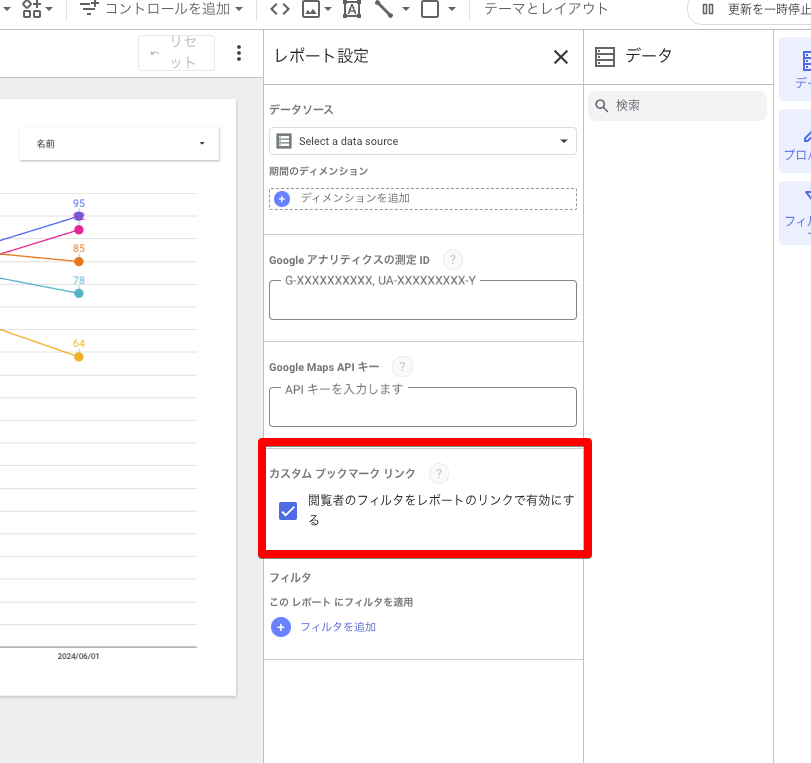
レポート設定パネルのカスタムブックマークリンクのチェックボックスをオンにします。

これにてLooker Studio側の準備は完了しました。
レポートの表示画面に戻り、URLを確認してみると、
何もフィルタをかけていない状態だと下記のようなURLが表示されていると思います。
https://lookerstudio.google.com/u/0/reporting/{レポートのID}/page/{ページのID}
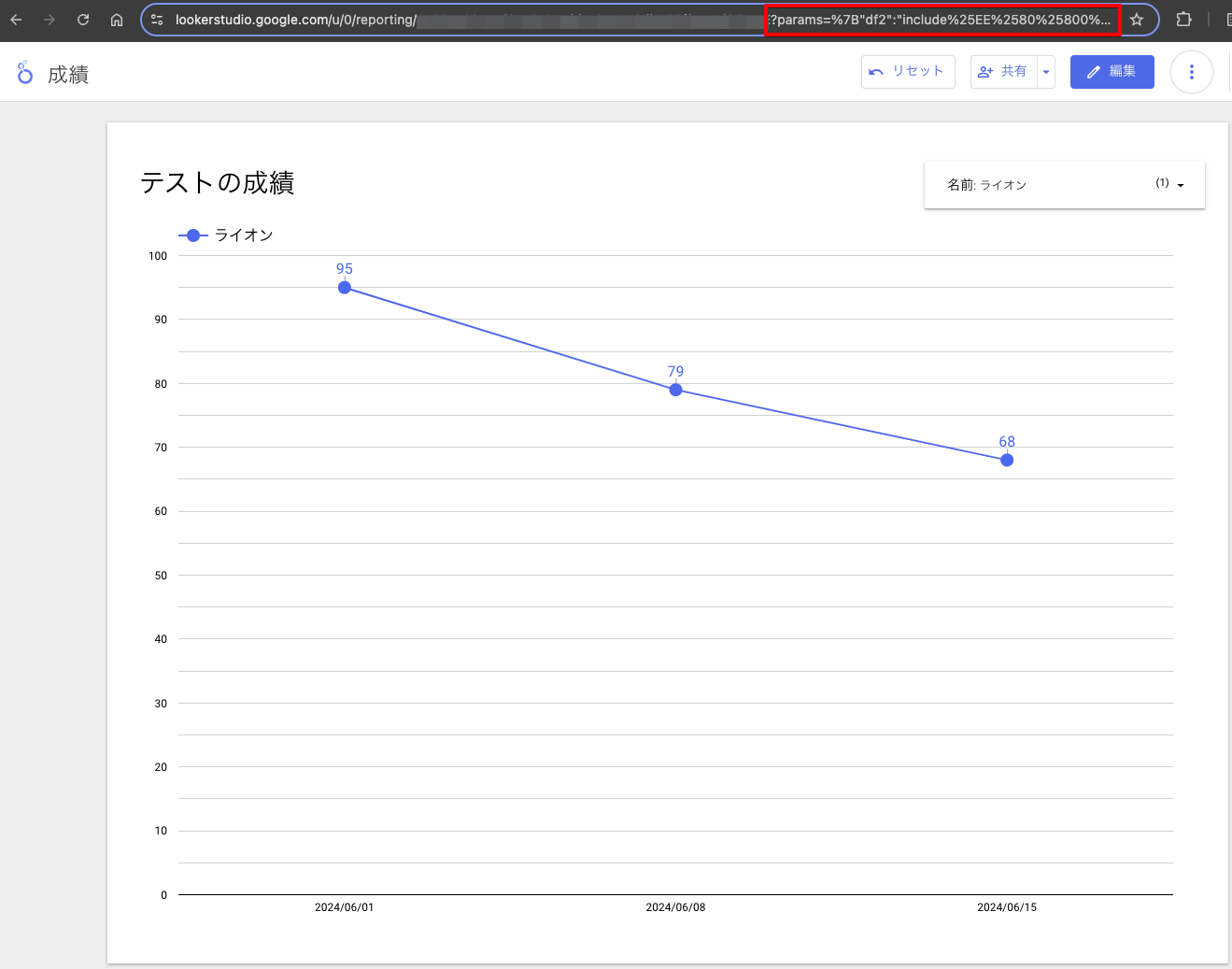
名前のコントロール(フィルタ)でライオンさんを選択すると・・・

URLの末尾にURLパラメータが追加されました!
このURLをブックマークに保存しておけば、いつでもすぐにライオンさんの成績が確認できる、というのがカスタムブックマークリンクの本来の使い方です。
今回実際に付与されたURLパラメータがこちらです。
?params=%7B%22df2%22:%22include%25EE%2580%25800%25EE%2580%2580IN%25EE%2580%2580%25E3%2583%25A9%25E3%2582%25A4%25E3%2582%25AA%25E3%2583%25B3%22%7D
このパラメータをデコードすると・・・
?params={"df2":"include%EE%80%800%EE%80%80IN%EE%80%80%E3%83%A9%E3%82%A4%E3%82%AA%E3%83%B3"}
何やらカスタムクエリにパラメータ値を渡す際に付与するURLパラメータと同じようなJSON配列が見えてきましたね。
ここで繰り返し出てくる%EE%80%80 という文字列ですが、これはUTF-8 でエンコードされた U+E000 というUnicode文字で、アプリケーショの制御目的で使われることが多いそうです。
これをもう一度デコードすると・・・
?params={df2:include0INライオン}
隠れていたライオンさんが姿を表しました🦁
今回作成したレポートで名前のコントロールを適用した際には、以下のような構造のURLパラメータが付与されることが分かりました。
?params=%7B%22df2%22:%22include%25EE%2580%25800%25EE%2580%2580IN%25EE%2580%2580% + 2回エンコードした名前 + %22%7D
続いて、AppSheet側でレポートを開くためのボタンを作成していきます。
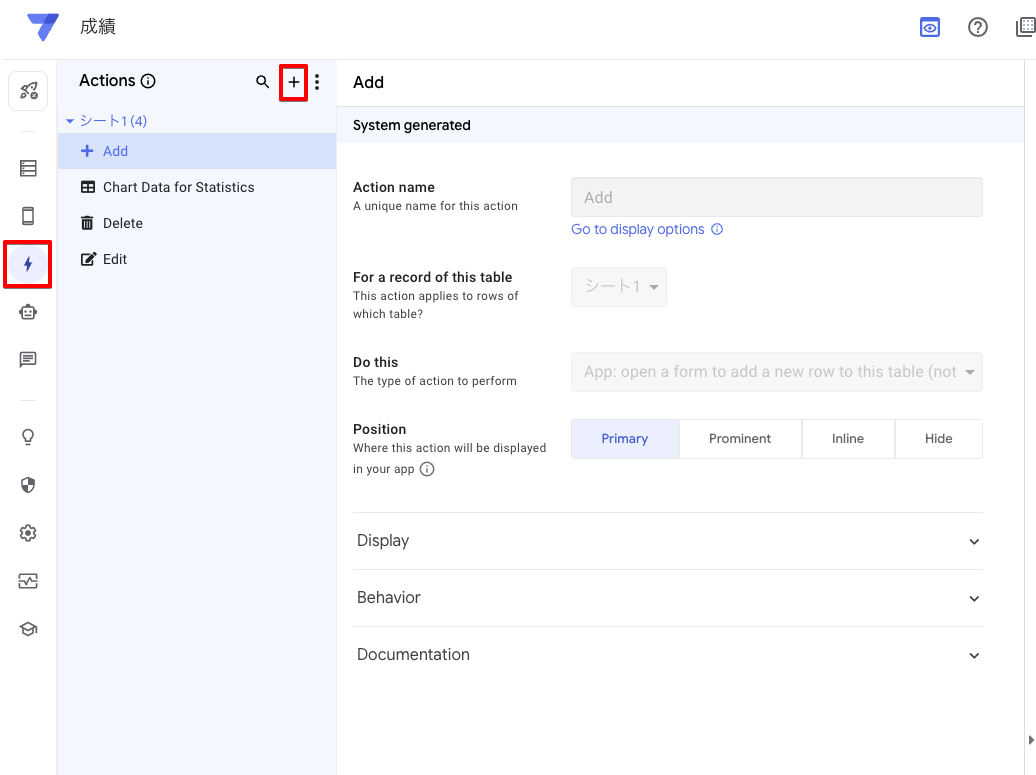
AppSheetの編集画面でActionsの+ボタンをクリック

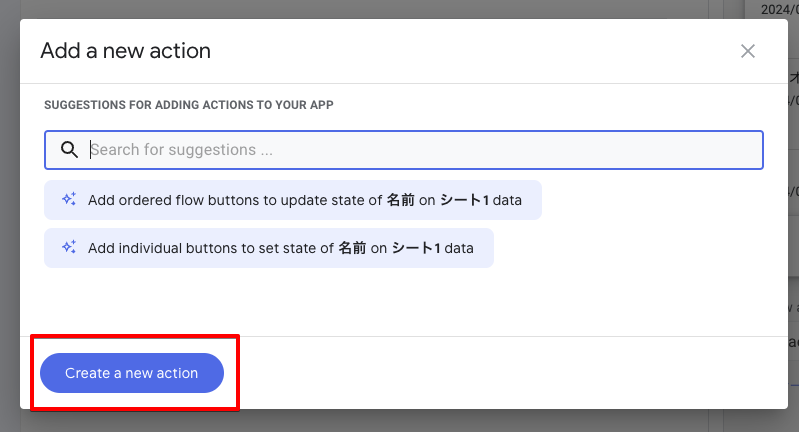
Create a new actionをクリック

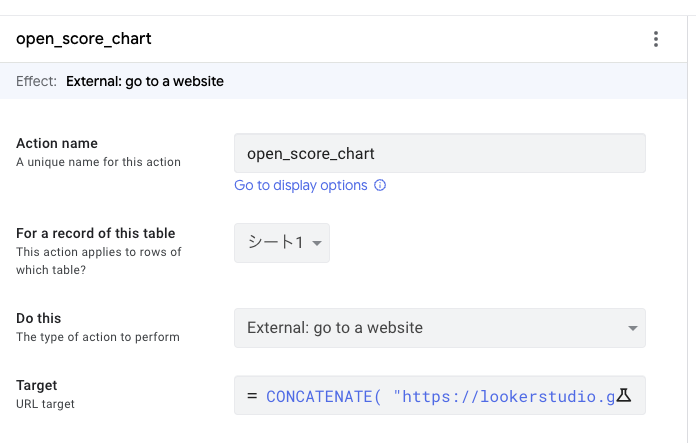
名前をつけて、Do this は External: go to a website を選択

TargetはCONCATENATE関数とENCODEURL関数を使って、パラメータ付きのURLを構築します。
今回は名前でフィルタしたいので、[名前]を2回エンコードしています。
CONCATENATE( "https://lookerstudio.google.com/u/0/reporting/{レポートID}/page/{ページID}?params=%7B%22df2%22:%22include%25EE%2580%25800%25EE%2580%2580IN%25EE%2580%2580", ENCODEURL(ENCODEURL([名前])), "%22%7D" )
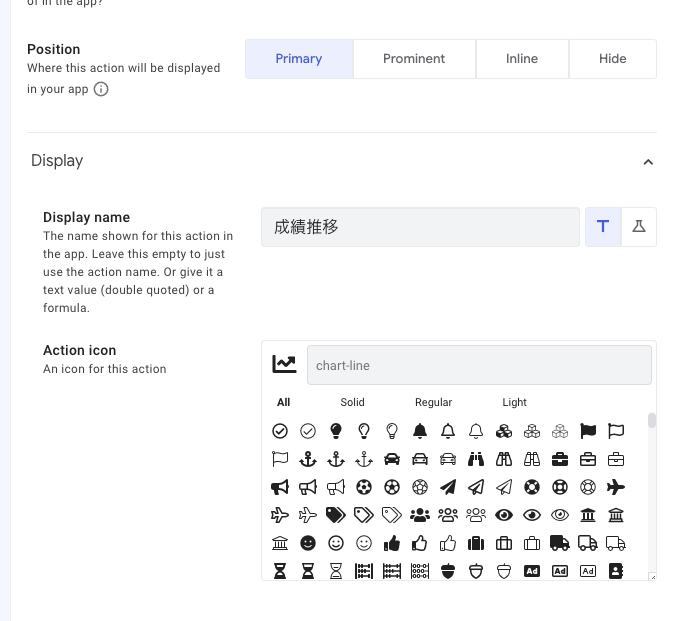
PositionはPrimary、Display nameは成績推移、Action iconを選択し保存すると

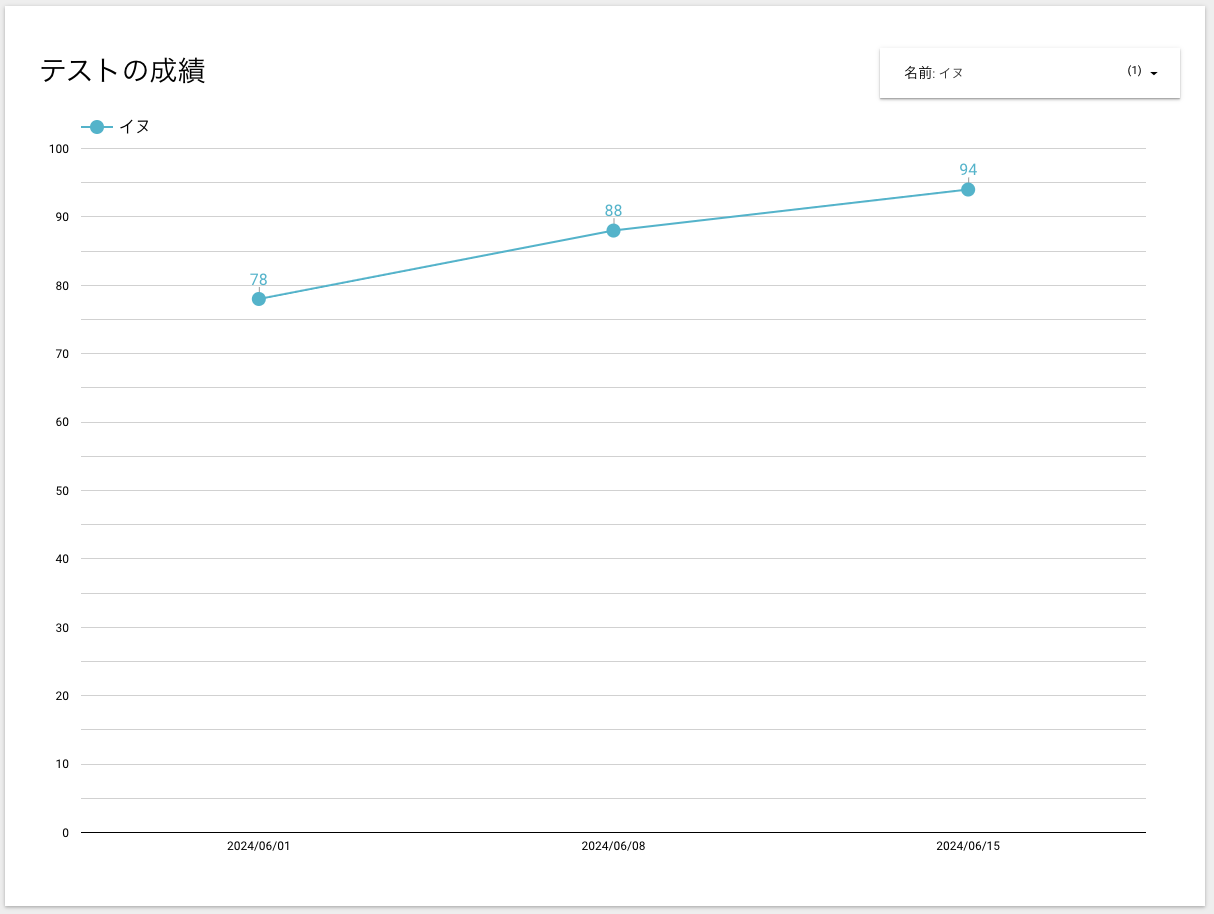
viewにボタンが表示されるので、試しにイヌさんの個別成績の画面でボタンを押してみると・・・🐕️

名前がイヌさんでフィルタされたLooker Studioのレポートが開きました🎉

開いたあとに自分でフィルタの値を設定しないといけない一手間を無くすだけで、格段にUXが向上しましたね!
まとめ
今回は、Looker Studioのカスタムブックマークリンクをハックして、AppSheetからフィルタ値を動的に設定してレポートを開く方法を紹介しました。
ただし、公式ドキュメントなどには載っていない方法なので、今後カスタムブックマークリンクの仕様が変わって使えなくなるかもしれない、という点はご承知おきください。
注意点として、フィルタをかけたときに追加されるパラメータのJSON配列の中身はレポートの構成や使用するフィルタによって変わってくるので、ご自身でパラメータをデコードして確認をお願いします。
ほんの一手間で劇的なUXの向上を実現できるので、ぜひ試してみてください!
