手間なくREADMEを綺麗にしたい
リポジトリのディレクトリ構造が一目でわかるTREEがREADMEに欲しいなと思い、actionsを構築してみました!
準備するもの
-
update-readme-tree.yml
-
README.md
update-readme-tree.yml
name: Update README Tree on: pull_request: branches: - main - develop types: - opened - synchronize permissions: contents: write jobs: update-readme: runs-on: ubuntu-latest steps: - name: リポジトリをチェックアウト (PR ブランチを checkout) uses: actions/checkout@v4 with: ref: ${{ github.event.pull_request.head.ref }} fetch-depth: 0 - name: treeコマンドでディレクトリ構造を取得 run: | echo '```' > tree.txt tree -a -I ".git|node_modules" >> tree.txt echo '```' >> tree.txt cat tree.txt - name: README.mdを更新 run: | sed -i '/<!-- TREE START -->/,/<!-- TREE END -->/{/<!-- TREE START -->/!{/<!-- TREE END -->/!d}}' README.md sed -i '/<!-- TREE START -->/r tree.txt' README.md # 新しい tree を挿入 - name: 変更をコミット & プッシュ run: | git config --global user.name "github-actions[bot]" git config --global user.email "github-actions[bot]@users.noreply.github.com" git add README.md git diff --cached --quiet || (git commit -m "Update README tree" && git push)
機能としては以下のとおりです。
-
mainとdevelopのブランチにPRを出す、もしくは更新すると自動でREADMEのtreeを更新
-
.clasp.json のように . (ドット) で始まるディレクトリやファイルも表示(.gitは非表示)
README.md
<!-- TREE START --> <!-- TREE END -->
treeを入力したい場所に上記コメントを追加するだけでOK!
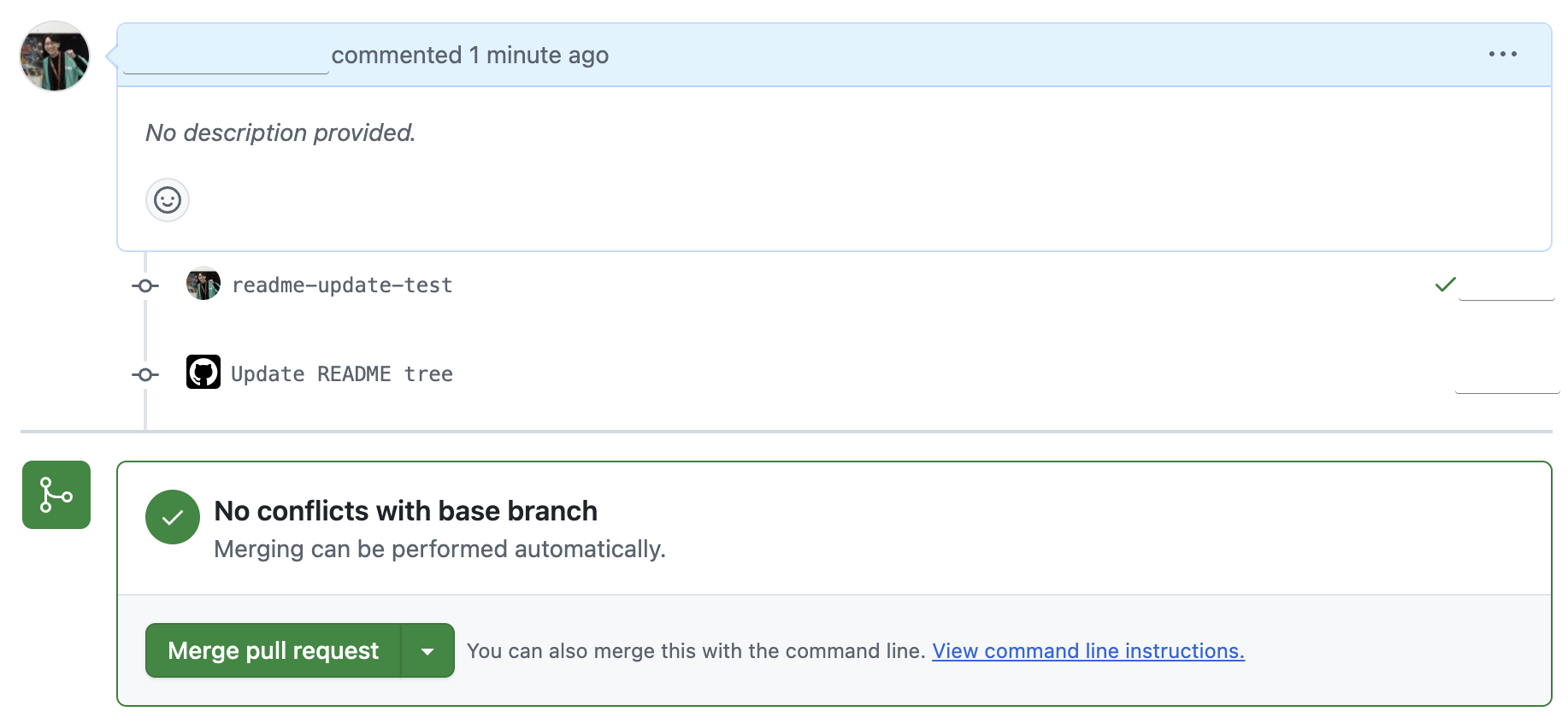
動作チェック

うまく動作すれば、PR上にこのように表示されます🙆♂️
まとめ
自動更新なので手間なくREADMEをリッチにすることができました!
