MetaHumanのキャラクターアニメーションを制御する
以前の記事ではMetaHumanに顔のアニメーションを適用する方法をご紹介しました!
顔だけではなく体も動かせたら…と思われた方もいらっしゃることと思います。
そこで今回はJsonファイルを使って、MixamoからダウンロードしたキャラクターアニメーションをMetaHumanに適用し、制御する方法をご紹介します!
動作環境
-
OS : Windows11
-
CPU : Intel Core i9-13900KF
-
GPU : NVIDIA GeForce RTX 4070 Ti
-
Unreal Engine 5.3.2
MixamoのアニメーションをMetaHumanに適用する
今回はキャラクターのアニメーションをMixamoから用意します。Mixamoとは、Adobeが提供している3Dキャラクターアニメーションを作成することができるツールです。Adobeアカウントを作成するだけで無料で使用することができます!
3Dキャラクターやアニメーションをそのままダウンロードして使用することも可能ですが、UE5.3にそのまま持ち込むとスケルトンの規格の違いで思ったような動きにならないため、MIXAMO CONVERTERというサービスを利用します。
MIXAMO CONVERTERをダウンロードする
MIXAMO CONVERTERのサイトで右上あたりの「EXCLUSIVELY ~ LAUNCHER」(青い部分)をクリックします

TERRIBILIS STUDIO LAUNCHER 上で MIXAMO CONVERTER は動作するようなので LAUNCHER をダウンロードします(右上の黄色い部分)

ダウンロードしたZipファイルを解凍し、「Terribilis Srudio Launcher.exe」を開きます


上部の「STORE」を押し、次の画面で「MIXAMO CONVERTER」をクリックします
MIXAMO CONVERTER の画面になりました!
右上の「PLAY」をクリックして早速開いてみましょう

起動したら以下の画面が表示されます
「LEFT CLICK TO CONTINUE」とあるので左クリックします

右側の MAIN MENU から「Enter the conversion process」をクリックします

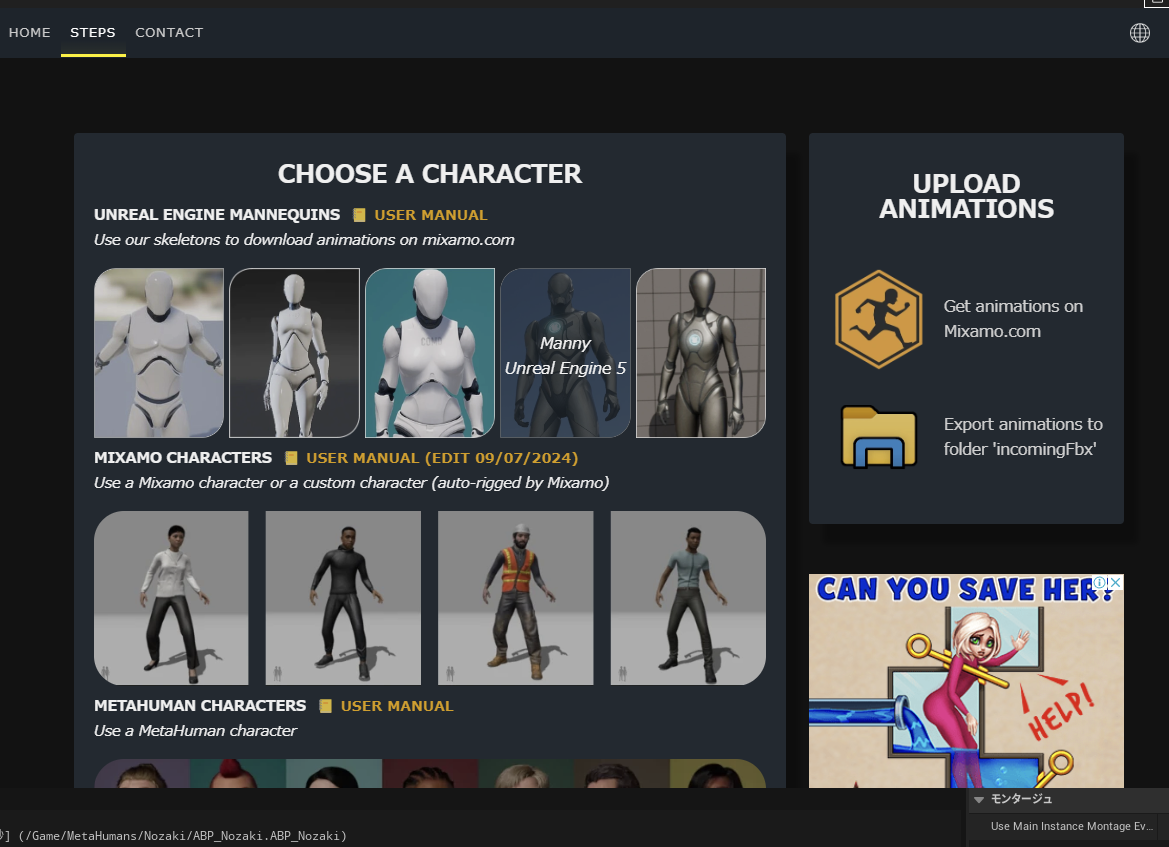
キャラクター選択画面が出てくるので「UNREAL ENGINE MANNEQUINS」内の「Manny」を選択します

(下の方に「METAHUMAN CHARACTERS」という項目もありますが、今回は見なかったことにしましょう…。)
エクスプローラーが開かれるので「_SKM_Manny_Simple.FBX」を選択しておきましょう!
Mixamoからキャラクターアニメーションをダウンロードする
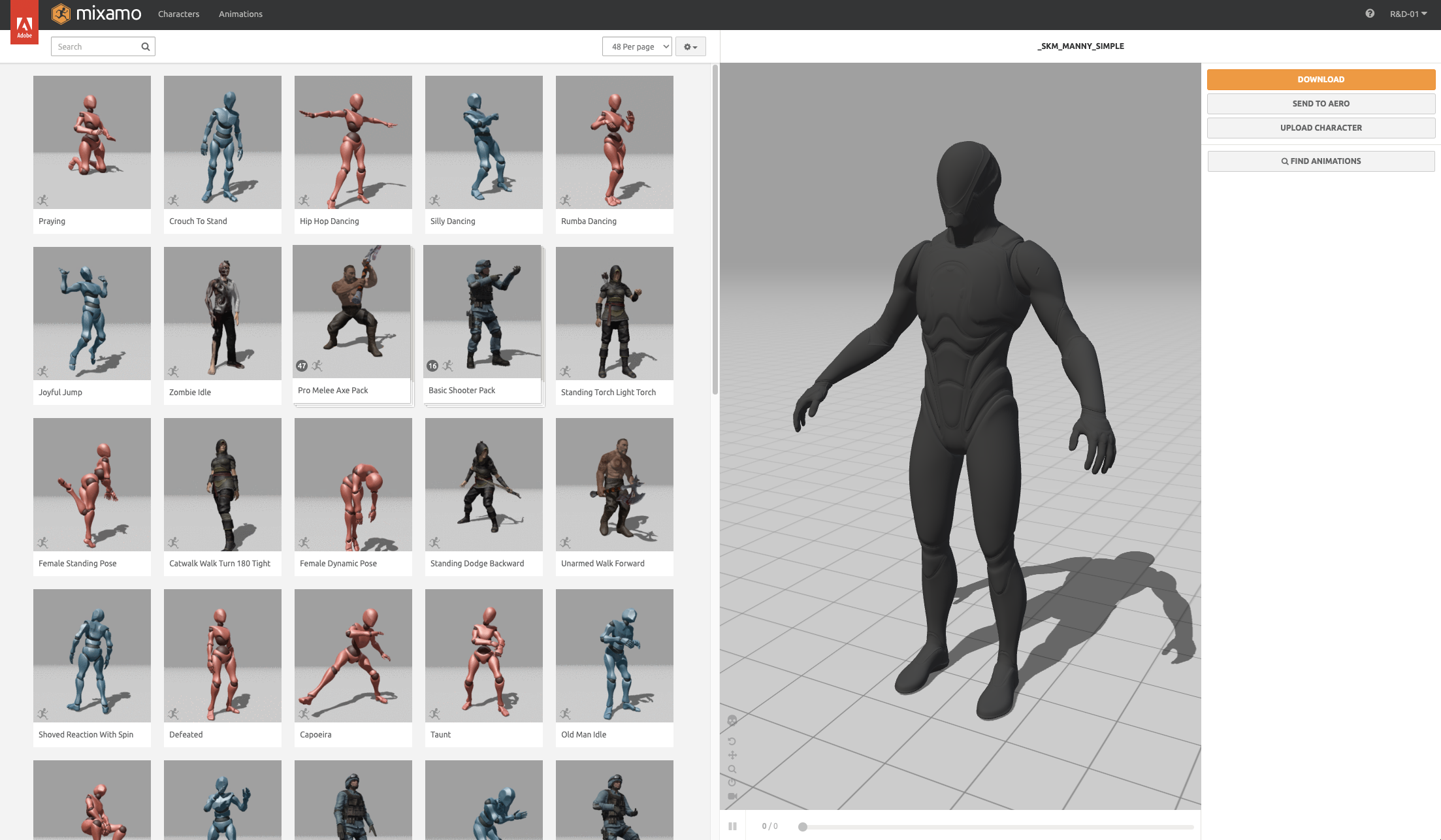
Mixamoにアクセスします
画面右側の「UPLOAD CHARACTER」から先ほどの「_SKM_Manny_Simple.FBX」をアップロードします
これで画面右側のキャラクターがMannyになりました!

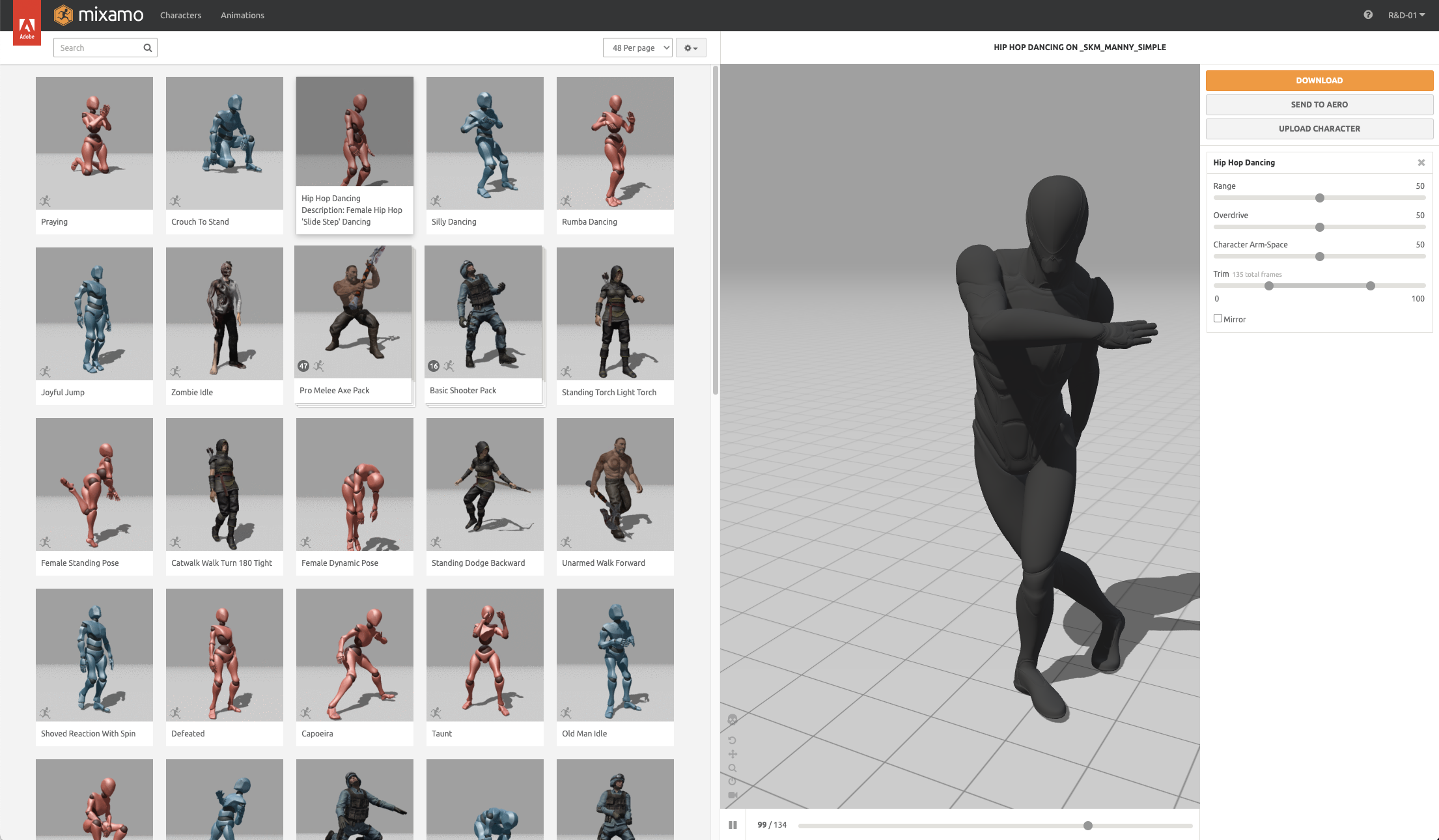
使いたいアニメーションを選択します
アニメーションをクリックするとMannyさんが動きをプレビューしてくれます!

ダウンロードしたいアニメーションを選択して「DOWNLOAD」をクリックします
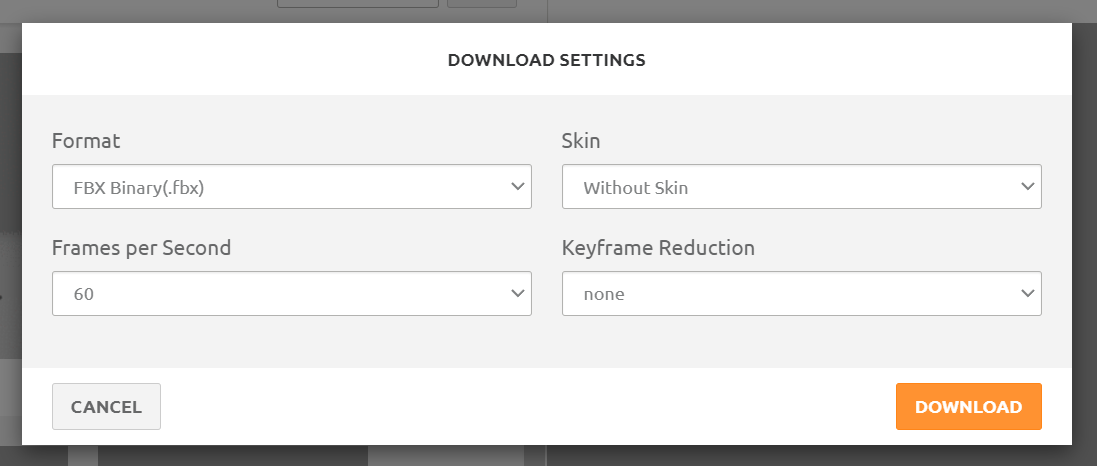
設定を以下のようにしてダウンロードします

MIXAMO CONVERTERでUE用にコンバートする
MIXAMO CONVERTERに戻り、下にスクロールします
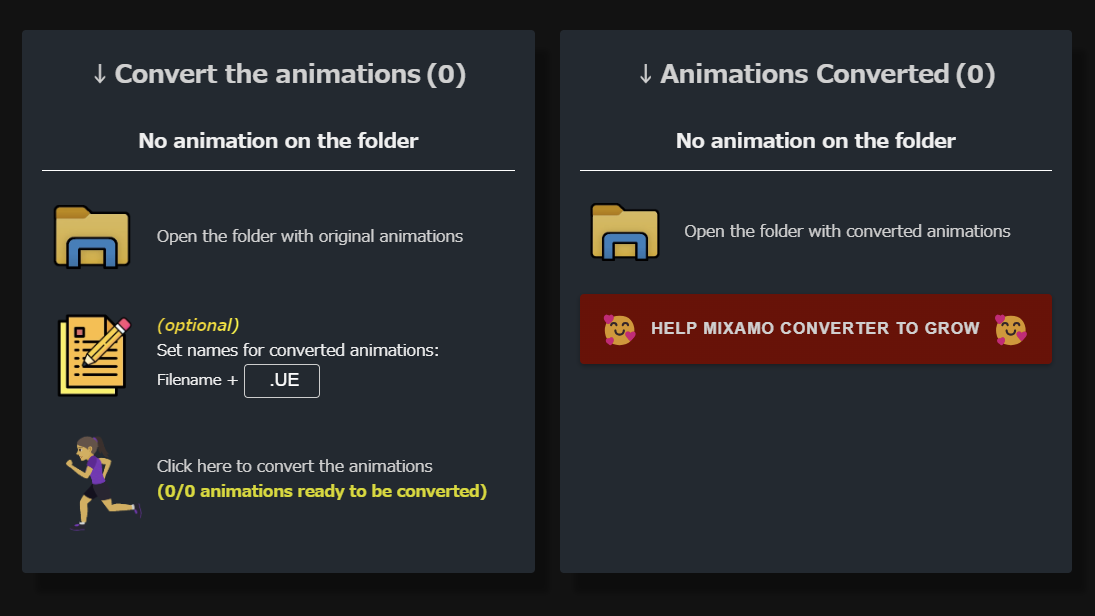
「Convert the animations > Open the folder with original animations」をクリックします

エクスプローラーが開くので、そのフォルダ直下に先ほどDLしたFBXを入れます
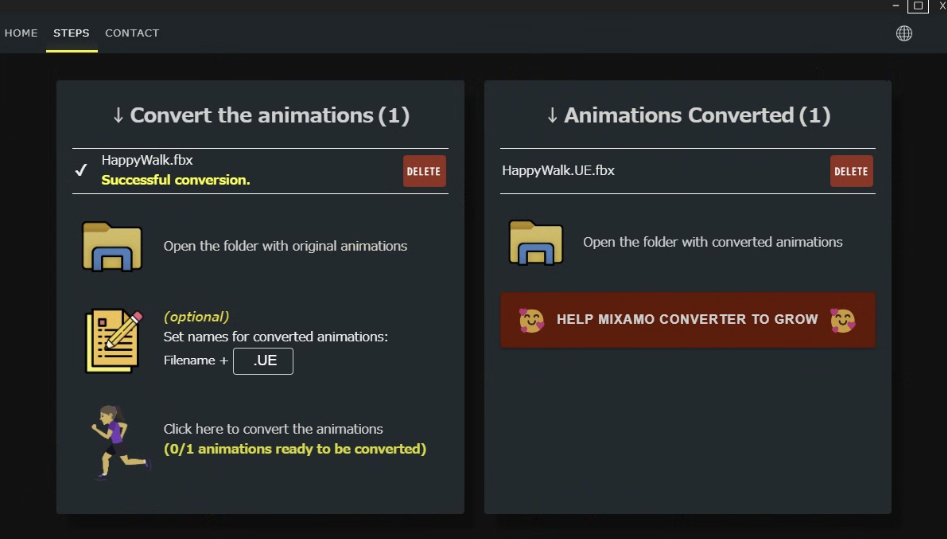
MIXAMO CONVERTER に戻り、「Click here to convert the annimations」 をクリックします
右側の「Open the folder with converted animations」 を押すと、フォルダに変換されたFBXが保存されています!

次に Unreal Engine 上でアニメーションをキャラクターに割り当ててみましょう!
Unreal Engineにインポートする
ここからはUnreal Engineでの操作になります!
まずはこちらの記事の 「Unreal EngineにMetaHumanを読み込む」と同じ手順でプロジェクトを作成し、MetaHuman を読み込みます
続いて、先ほど変換したFBXファイルを Unreal Engine のコンテンツブラウザにドラッグ&ドロップしてインポートします
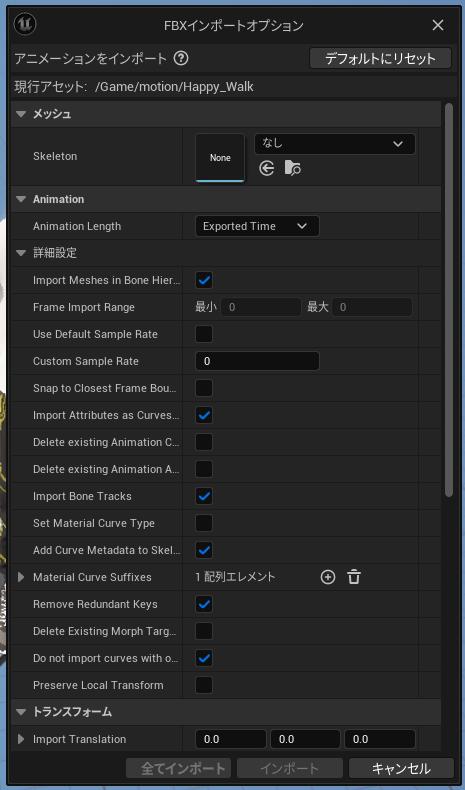
以下の画像のようなFBXのインポートオプションが開きます

インポートオプションを以下のように変更します
-
「デフォルトにリセット」を押す -
「メッシュ > Skeleton」を 「SK_Mannequin」にする
-
「Animation > 詳細設定 > Use Default Sample Rate」のチェックを入れる
-
「Animation > 詳細設定 > Import Attributes as Curves or Animation Attributes」のチェックを外す
-
「Animation > 詳細設定 > Import Bone Tracks」のチェックを入れる
-
「Animation > 詳細設定 > Do not import curves with only 0 values」のチェックを外す
-
「インポート」を押す
アニメーションをMetaHuman用にリターゲットする
ここでインポートしたアニメーションもそのまま使うことはできないので、リターゲティングという作業を行います
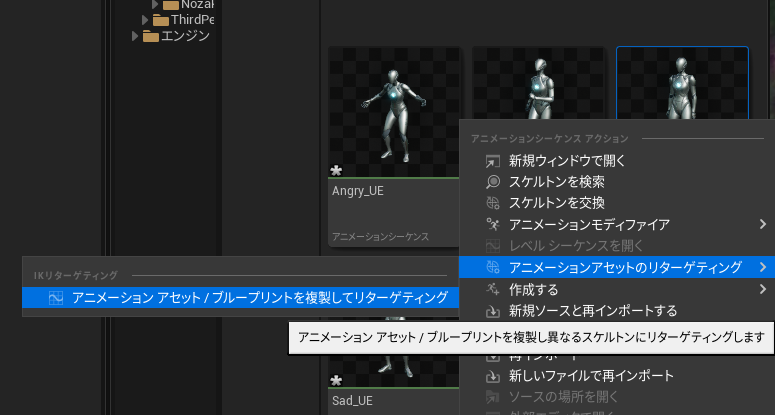
先ほどインポートした「アニメーションシーケンス」と書かれたファイルを右クリックし、「アニメーションアセットのリターゲティング > アニメーションアセット/ブループリントを複製してリターゲティング」をクリックします

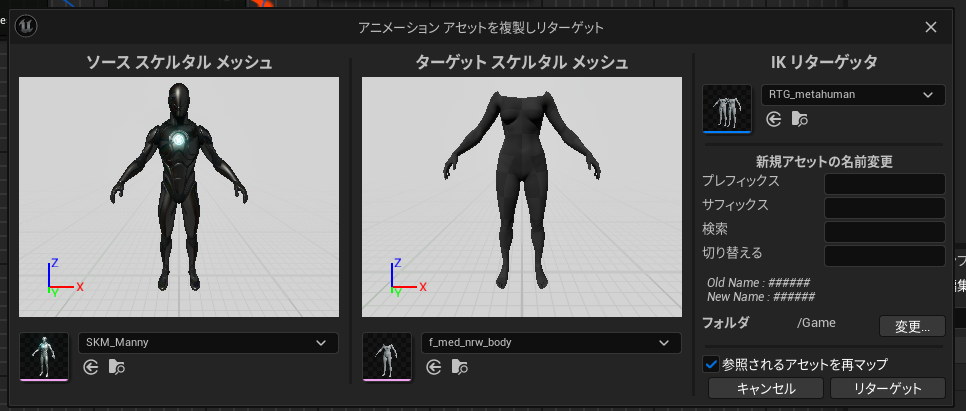
新しくウィンドウが開かれるので設定を以下のように変更します
-
IKリターゲッタ: RTG_metahuman
-
ソーススケルタルメッシュ: SKM_Manny
-
ターゲット:(自動で画像のものになる)

リターゲットをクリックすると新しくアニメーションシーケンスが作成されます
今回は待機モーションを含めて4つのアニメーションを用意しました

これをレベルシーケンス上で操作すればアニメーションが再生できるようになっていると思います!
続いてJsonファイルでアニメーションを制御する方法を見ていきましょう
Json Blueprint Utilities プラグインを有効化する
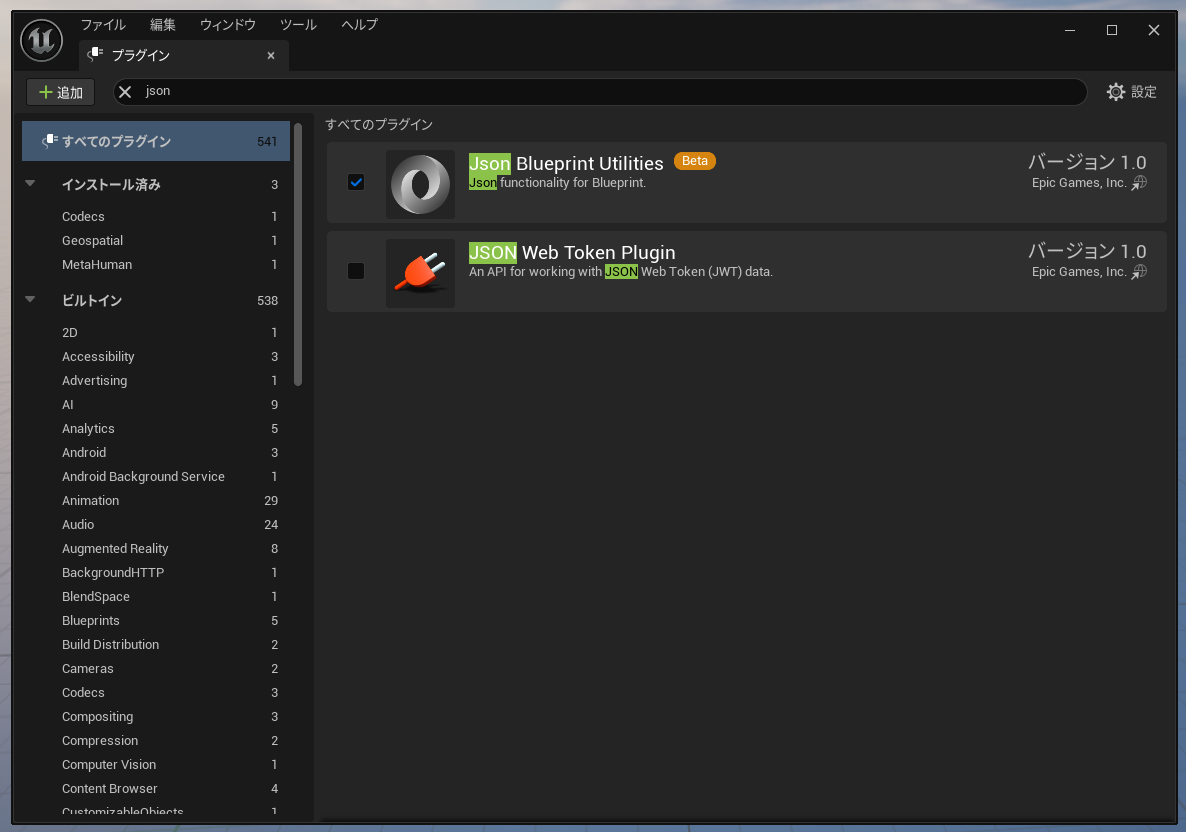
編集 > プラグイン > 「json」で検索し、Json Blueprint Utilitiesプラグインを有効化します

ここでプロジェクトの再起動を要求されるので再起動しましょう
その間にJsonファイルを用意します
今回は以下のようなJsonファイルを作成しました
{ "sad": "00", "happy": "00", "angry": "00" }
これでJsonの準備は完了です!
アニメーションブループリントを作成する
続いてキャラクターを動かすためにアニメーションブループリントを作成します
コンテンツブラウザで右クリックし、「アニメーション > アニメーションブループリント」をクリックします
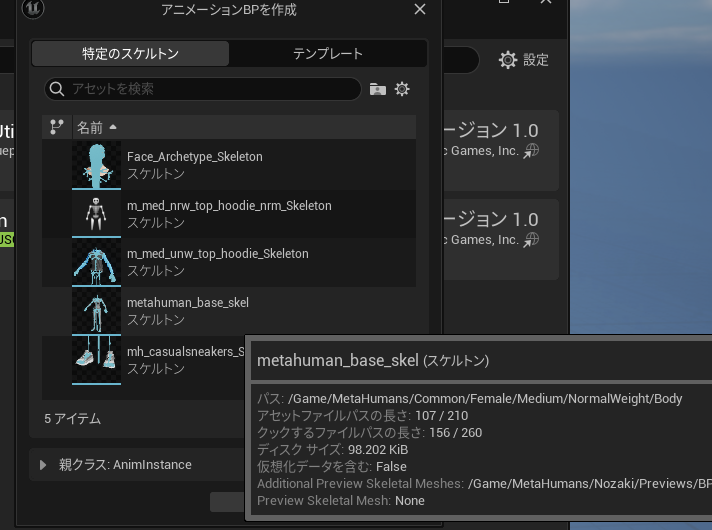
スケルトンを選択する画面が表示されるので「metahuman_base_skel」を選択します

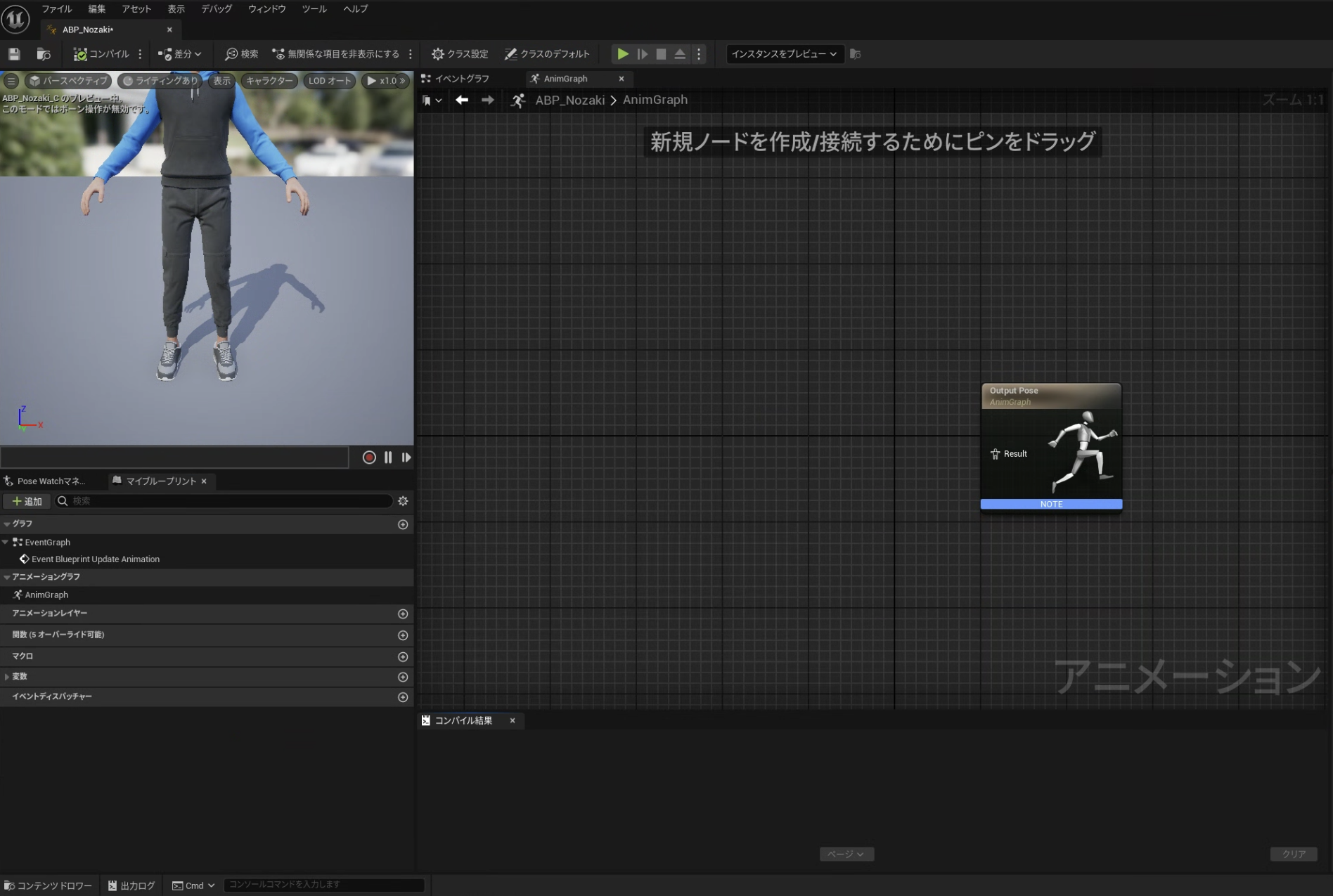
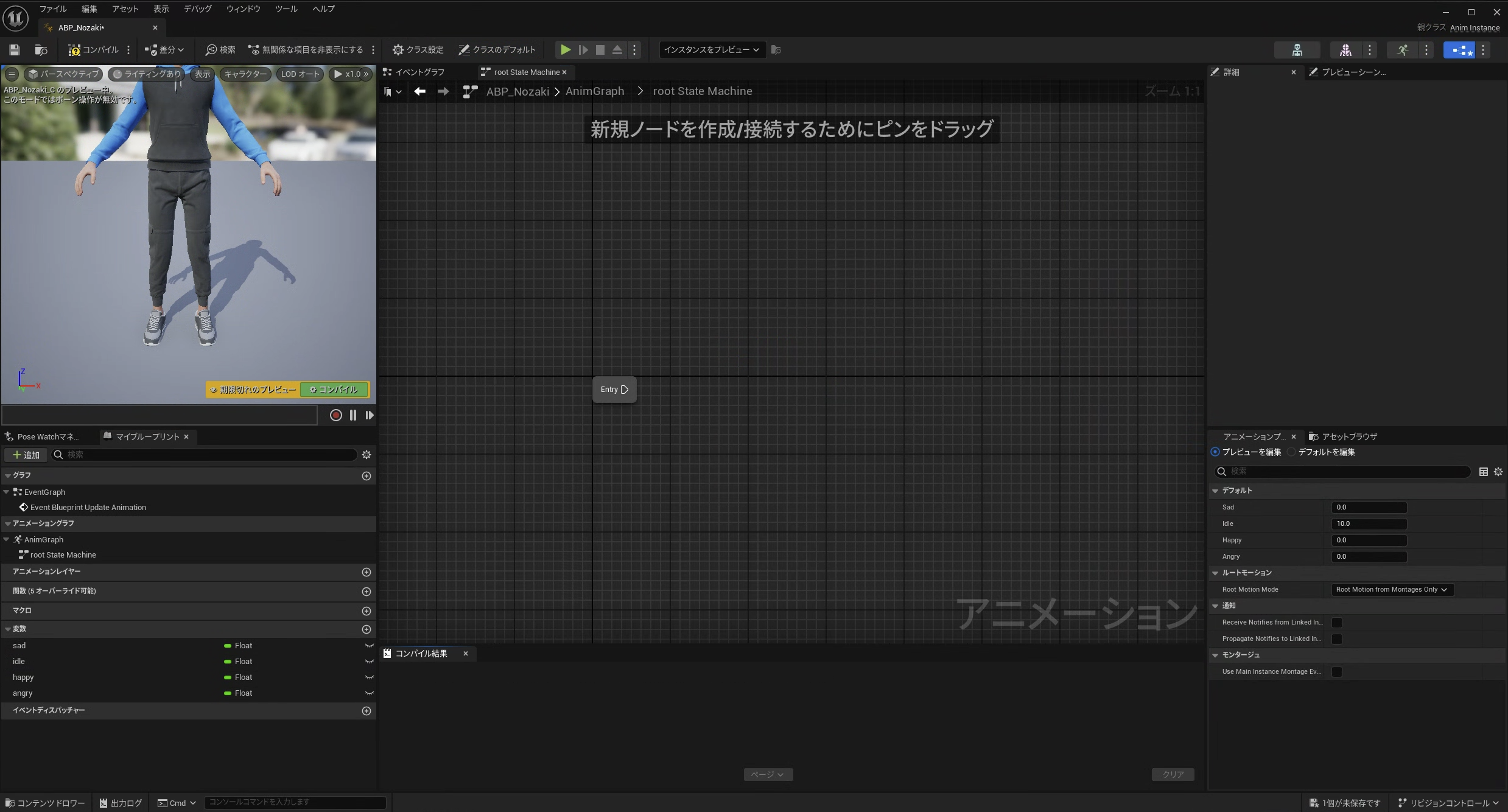
作成したブループリントをダブルクリックして開いてみると、以下のような画面になっていると思います
なっていない場合は画面左側のAnimGraphをクリックしてください

ここに用意されている「Output Pose」にアニメーションを接続すると、そのアニメーションが再生される仕組みになっています
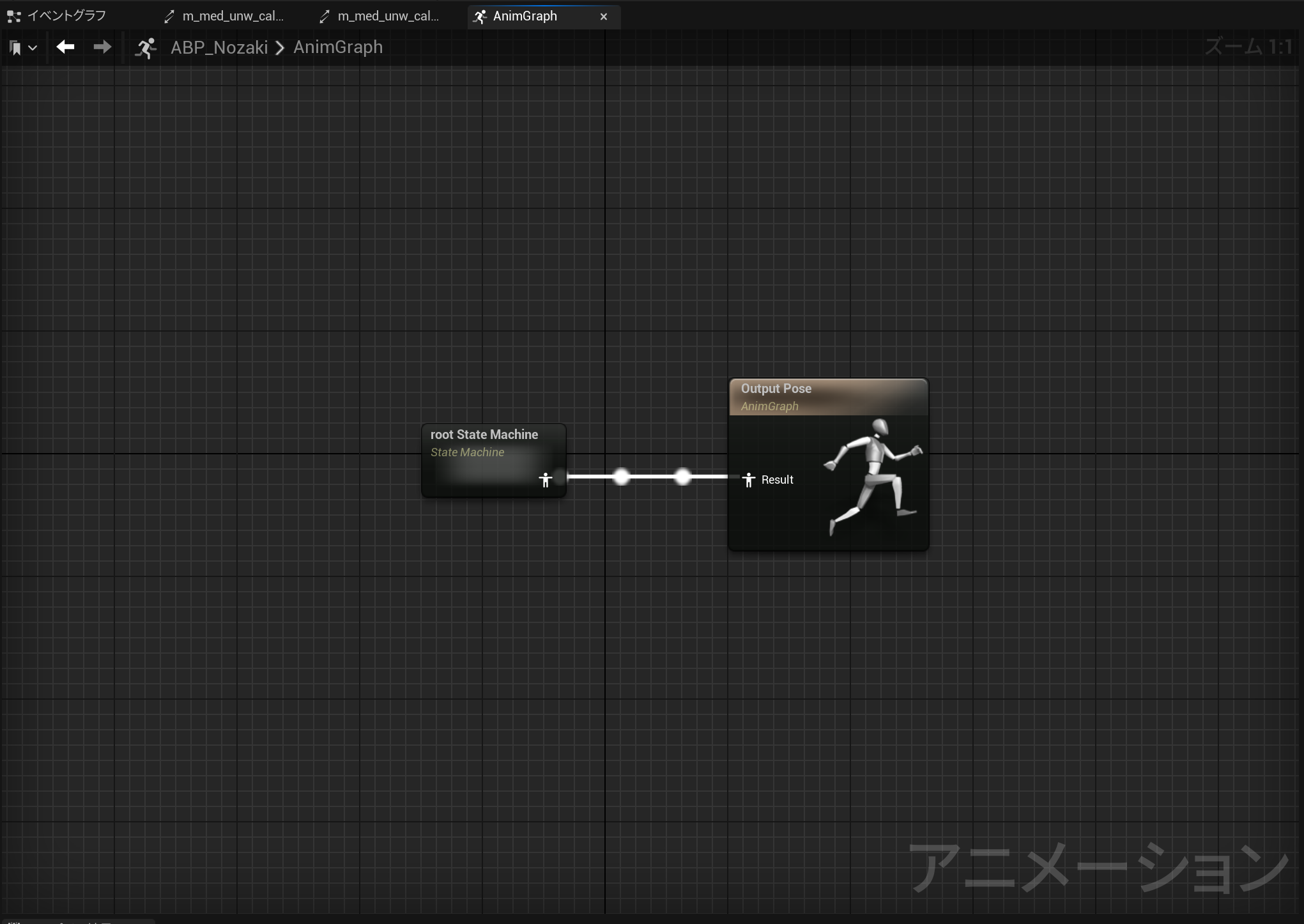
右クリック(もしくはtabキー)で 「state machine」ノードを追加し、「Output Pose」に接続します

続いてアニメーションとその条件分岐について設定していきましょう!
アニメーションと条件分岐の作成
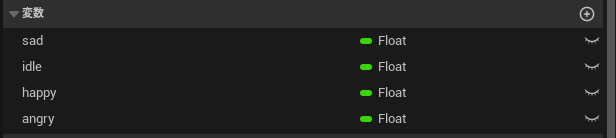
まずは条件分岐用にUnreal Engine内で変数を用意します
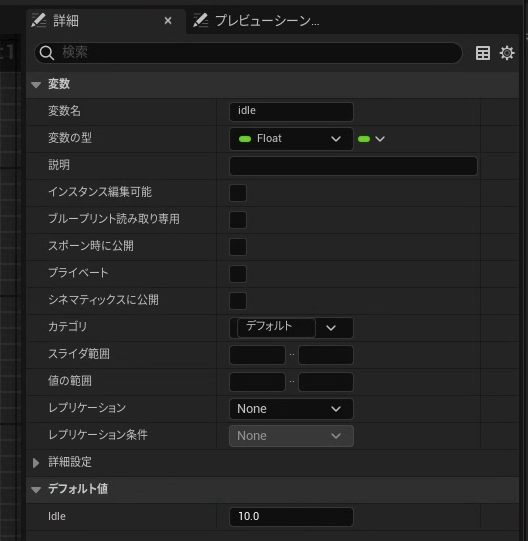
今回は以下のように感情に応じた変数を用意しました

待機モーションを「idle」にしたいため、デフォルト値を「10」に設定しておきます

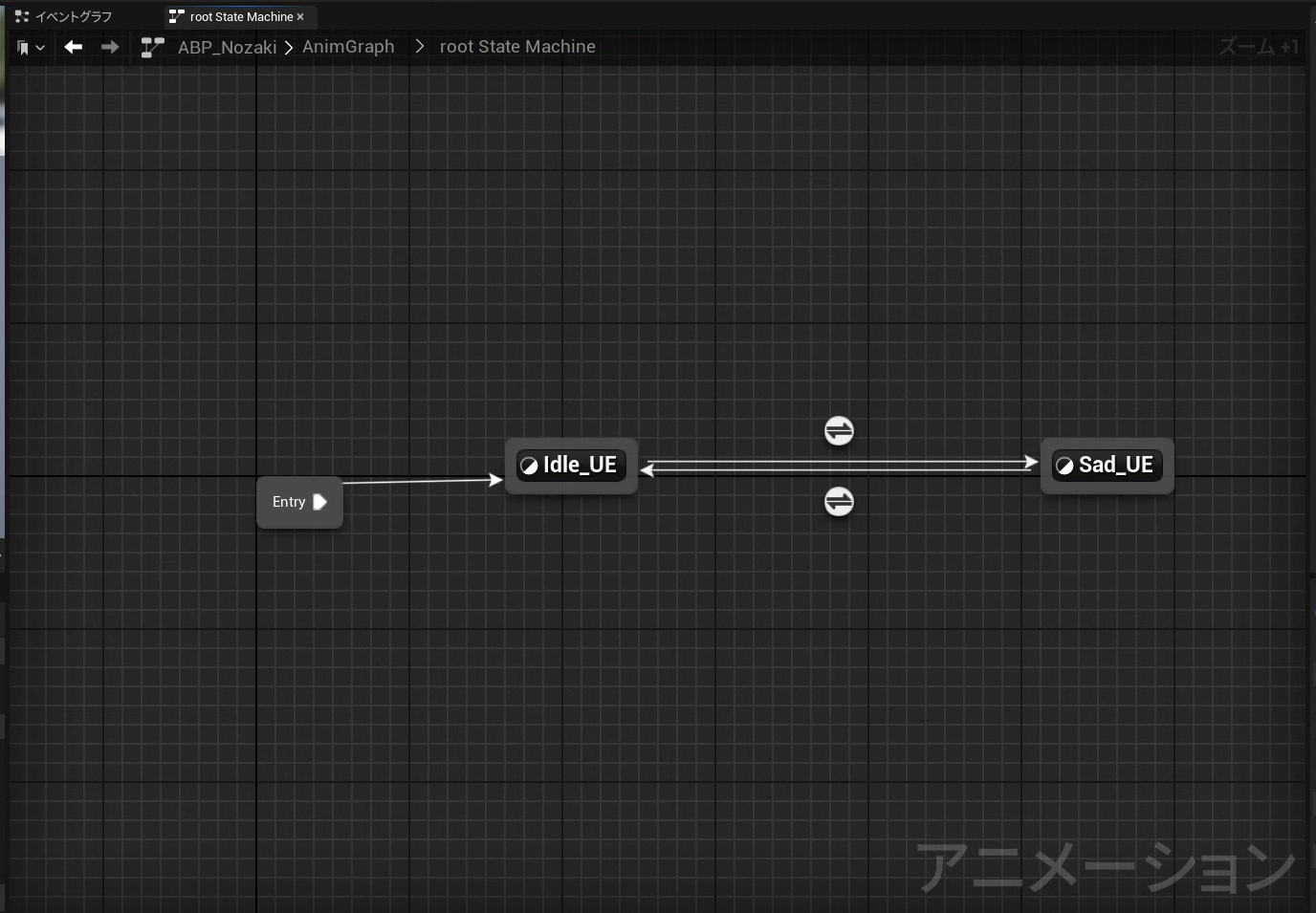
先ほど作成した 「state machine」ノードをダブルクリックして開きます
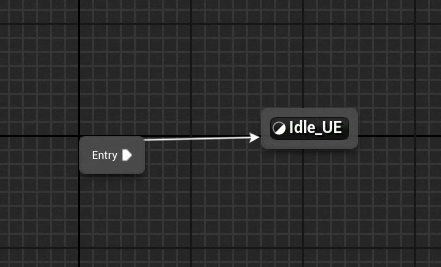
すると以下のように「Entry」ノードが用意されています

ここにMixamoから変換した「idle_UE」をドラッグ&ドロップして追加し、「Entry」と接続してみます

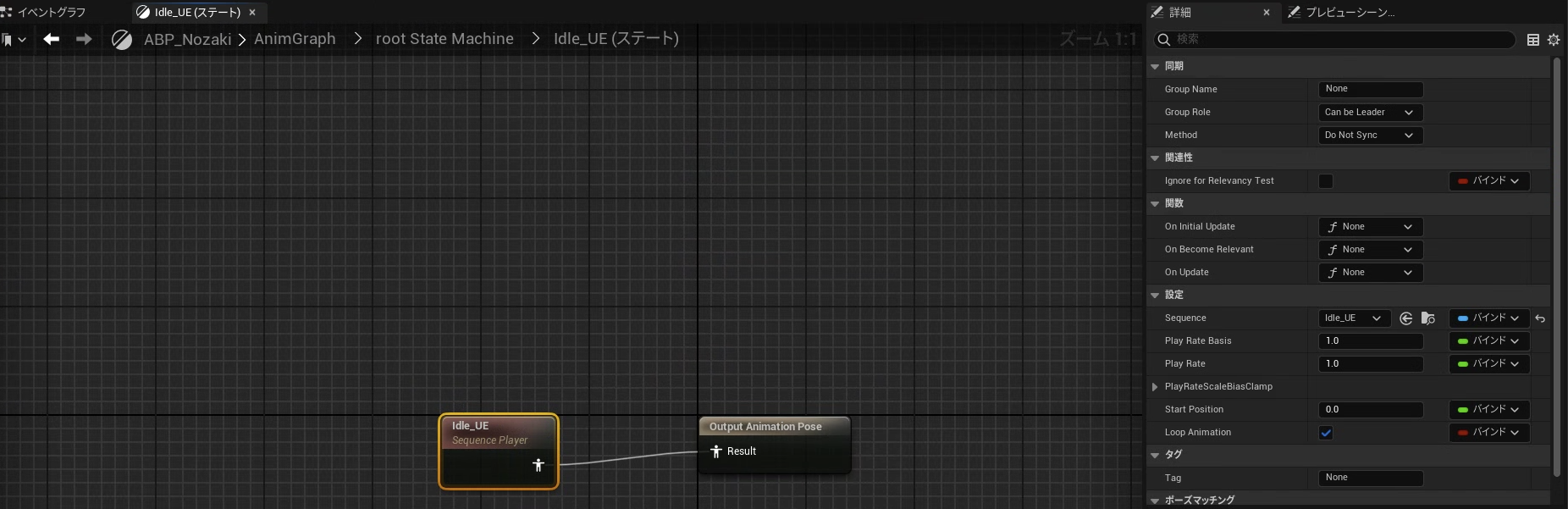
ここでコンパイルすると、アニメーションが1回だけ再生されます
もしループさせたいのであれば、先ほど追加したアニメーション(idle_UE)をダブルクリックし、画面右側の 「LoopAnimation」にチェックを入れます

ここから条件分岐を作成していきます
新しくアニメーションをドラッグ&ドロップし、相互にトランジションを接続します

ここからIdleからSadへの遷移条件について設定していきます
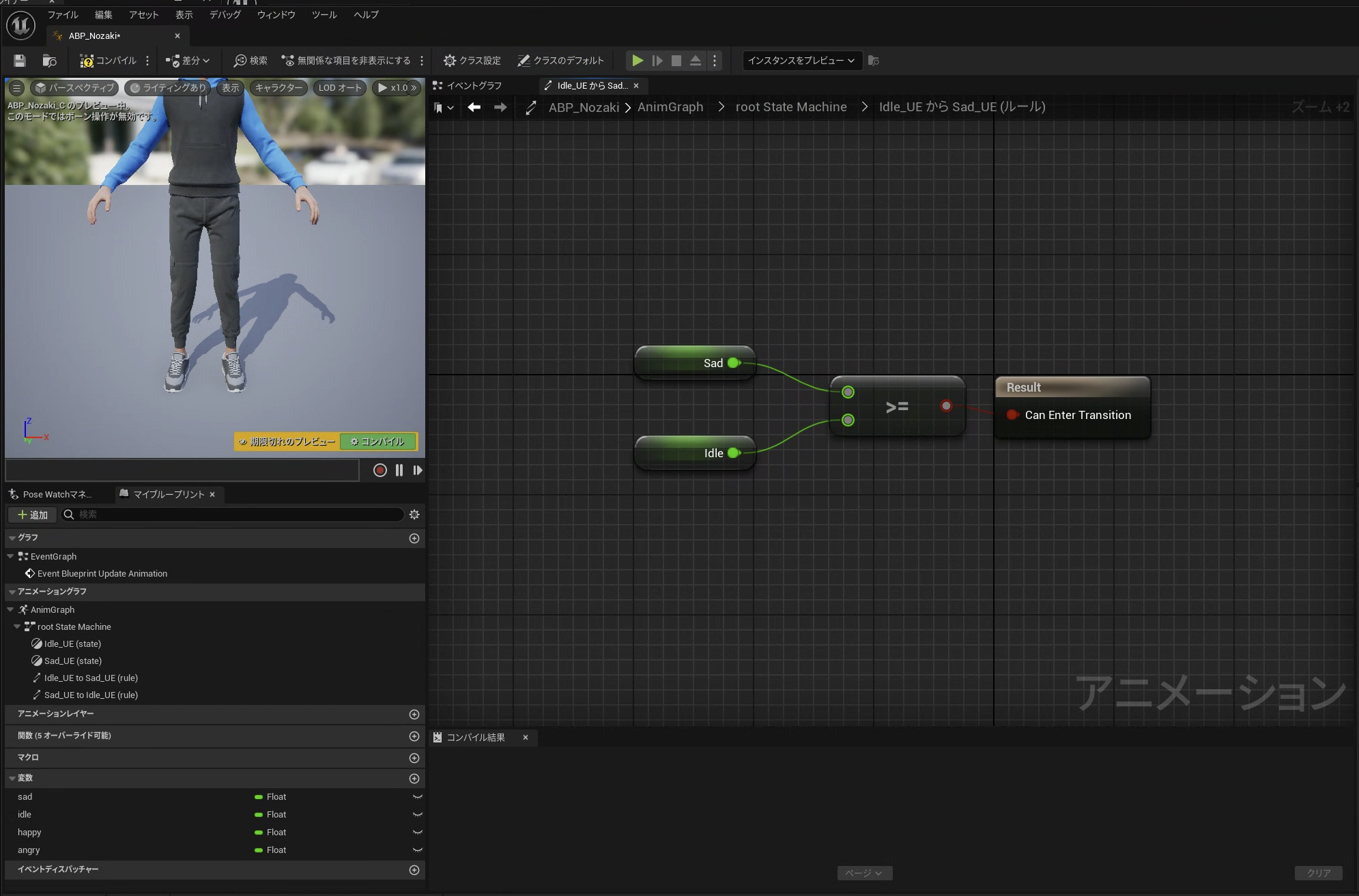
IdleからSadへのトランジション(矢印上部の🔁マーク)をダブルクリックして開きます
以下のように設定をします
-
先ほど作成した変数「Sad」をドラッグアンドドロップして
「get Sad」を追加します -
同様に変数「Idle」と
「get Idle」を追加します -
「Sad」の値が大きくなって「Idle」以上になったときにアニメーションを遷移させたいので、画像のように
「greater Equal」を接続します
これでSadの値が大きくなった際に、「Idle_UE」から「Sad_UE」にアニメーションが遷移する条件ができました!
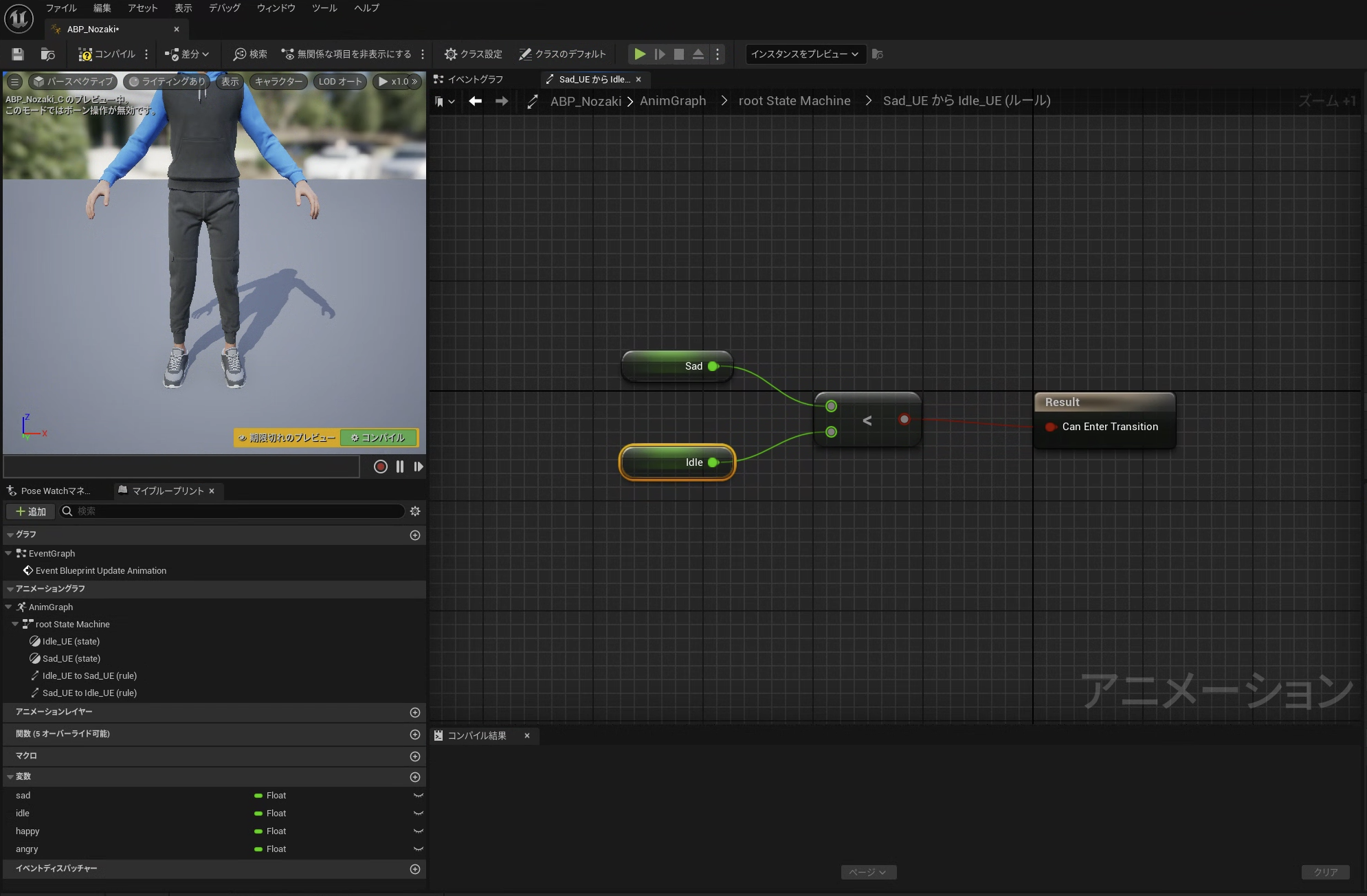
続いて「Sad_UE」から「Idle_UE」に戻る設定をしていきましょう
今度はSadからIdleへのトランジション(矢印下部の🔁マーク)をダブルクリックして開きます
「Sad」より「Idle」の値が大きくなった際にアニメーションをIdleに戻したいので、先ほど設定したトランジション同様変数を追加し、「Less」を接続します

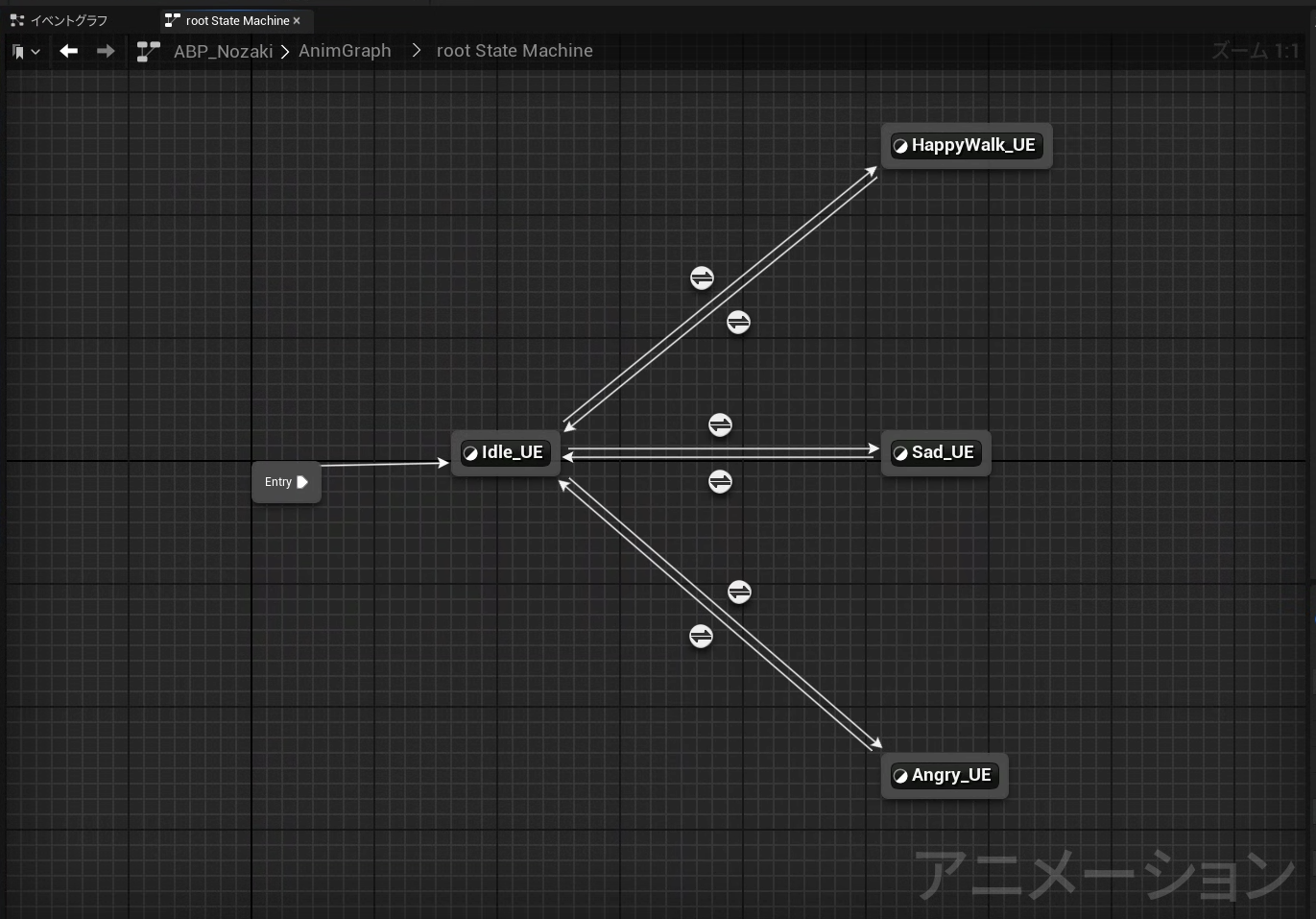
今回は「Idle」から「Sad」「Angry」「Happy」にアニメーションを変化させたいので、「Angry」と「Happy」も同様に設定していきます

ここまでで条件は作成できたのでJsonファイルの値を変数に入れる設定をします!
Jsonファイルでアニメーションを制御する
続いて画面上部のタブから「イベントグラフ」に移動します

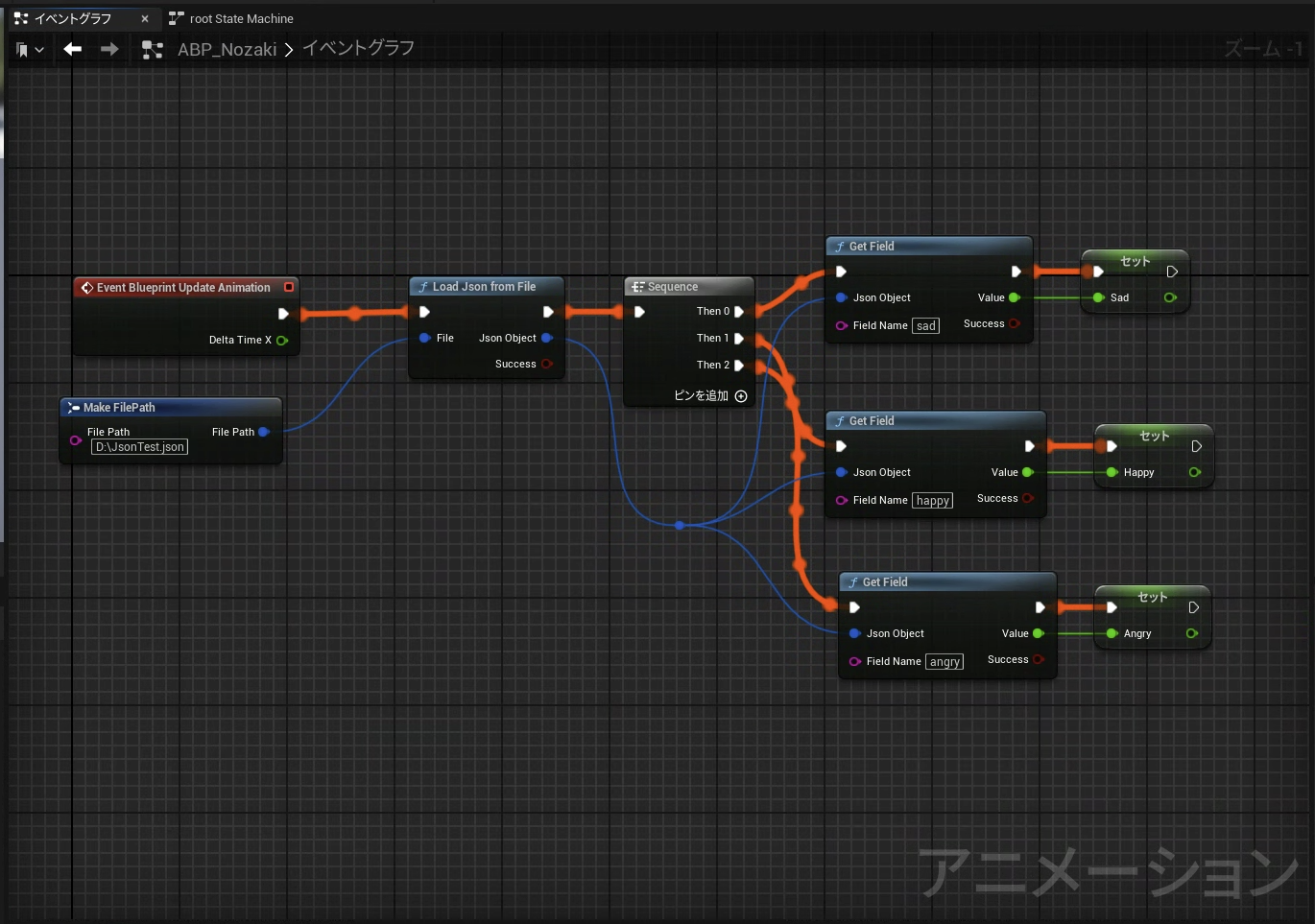
以下の画像のようにブループリントを設定します

処理は以下のように設定されています
-
「Load Json from File」でJsonファイルを読み込みます- その際、
「Make FilePath」でJsonファイルのパスを設定します
- その際、
-
「Sad」「Happy」「Angry」の値を取得したいので、
「Sequence」で3つの値を順に取得するシーケンスを作成します -
「Get Field」で値を取得します- 「Field Name」で取得したいキーの名前を必ず設定します
-
「Set Sad」,「Set Happy」,「Set Angry」を作成しそれぞれの変数に値を代入します
動作デモ
レベルを実行して、Jsonファイルを変更してみましょう!
まとめ
今回は、JsonファイルでMetaHumanのアニメーションを制御する方法をご紹介しました!自分でモデリングやアニメーション作成をせずとも、ここまでできてしまうなんて便利な世の中になったものだな…としみじみ感じます。
使用するモーション次第では関節が変な方向に曲がったりすることもあるので、その際は別のモーションにすることやアニメーションの微調整もご検討いただければと思います。
今回は手作業でJsonファイルを更新しましたが、特定のボタンでファイルを書き換えたり、生成AIでJsonファイルを書き換えたりと、拡張する可能性はまだまだあるのではないかと思います!
今後はAudio2Faceと組み合わせて体全体でアニメーションさせることに挑戦してみたいと思います!!(宣言)
